>
> |
| META TOPICPARENT |
name="ChartPlugin" |
Chart Plugin Tests
This page attempts to demonstrate/test many of the possible combinations of various parameters of the ChartPlugin. There are too many combinations of parameters to test all possible combinations that only a limited number are shown here.
Tables used by tests
The following 4 tables are used for testing purposes.
Table #1
Table #2
This table is the same as the 1st except that the data is row oriented instead of column oriented.
| Nr |
1 |
2 |
3 |
4 |
5 |
6 |
| Period |
Start |
FY03-Q1 |
FY03-Q2 |
FY03-Q3 |
FY03-Q4 |
FY04-Q1 |
| Min |
0 |
0 |
0 |
0 |
0 |
0 |
| Acceptable |
50 |
35 |
35 |
40 |
40 |
40 |
| Target |
70 |
75 |
75 |
80 |
80 |
80 |
| Exceptional |
90 |
95 |
95 |
100 |
100 |
100 |
| Actual |
39 |
55 |
36 |
62 |
72 |
68 |
| Comment |
initial measure |
|
|
|
|
|
Table #3
This table is used for showing scatter graphs.
| A |
B |
C |
D |
E |
| 1 |
3 |
6 |
33 |
2 |
| 1.4 |
6 |
22 |
2 |
4 |
| 1.8 |
2 |
5 |
|
6 |
| 2.5 |
4 |
3 |
|
8 |
| 4 |
7 |
6 |
43 |
10 |
| 5 |
13 |
44 |
25 |
12 |
| 7 |
8 |
1 |
4 |
14 |
| 6 |
35 |
3 |
8 |
16 |
| 8 |
2 |
22 |
4 |
18 |
| 9 |
7 |
6 |
13 |
20 |
| 8.3 |
25 |
33 |
23 |
2 |
| 7.4 |
9 |
9.4 |
23 |
23 |
Table #4
This table is used for various legend placement tests as well as logarithmic data.
| |
line 1 |
line 2 |
line 3 |
line 4 |
sparse 1 |
sparse 2 |
semilog line |
| 1990 |
0 |
0 |
0 |
0 |
0 |
|
0.2 |
| 1991 |
0 |
0 |
0 |
0 |
|
35 |
1 |
| 1992 |
2 |
12 |
22 |
32 |
35.5 |
|
5 |
| 1993 |
3 |
20 |
20 |
33 |
38 |
35.2 |
25 |
| 1994 |
3 |
20 |
19.5 |
33 |
38.1 |
|
125 |
| 1995 |
39 |
38 |
37 |
36 |
|
35.8 |
625 |
| 1996 |
40 |
40 |
40 |
40 |
38.1 |
|
3125 |
| 1997 |
40 |
41 |
42 |
43 |
|
35 |
15625 |
Table #5
This table is used to show some edge cases including that non-numeric cell values are parsed correctly
and that all zero values is charted correctly.
| Date |
data col 1 |
data col 2 |
data col 3 |
| 2011-01-01 |
10 |
0 |
1.0e10 |
| 2011-01-02 |
10 |
-1.3 |
2.0e10 |
| 2011-01-03 |
10 |
12 |
2.2e10 |
| 2011-01-04 |
10 |
20 |
2.0e10 |
| 2011-01-05 |
10 |
20 |
1.95e10 |
| 2011-01-06 |
10 |
29 |
3.8e10 |
| 2011-01-07 |
10 |
tag33 |
4.0e10 |
| 2011-01-08 |
10 |
$ltsomething$gt41 |
4e10 |
Table #6
This table is used for testing when both data and data2 are used
(displaying data on both the left Y-axis and right Y-axis).
<--
-- The following line is an undocumented API that is only designed to make
-- this topic page easier to read.
-- Define the line tests
- Set lineTest01 = name='lineTest01' table='table1' type='line' data='R2:C7..R7:C7' ygrid='off'
- Set lineTest02 = name='lineTest02' table='table1' type='line' data='R2:C7..R7:C7' title='line test #2'
- Set lineTest03 = name='lineTest03' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #3'
- Set lineTest04 = name='lineTest04' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #4' yaxis='on'
- Set lineTest05 = name='lineTest05' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #5' yaxis='on' ymin='0'
- Set lineTest06 = name='lineTest06' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #6' yaxis='on' ymin='0' ymax='150'
- Set lineTest07 = name='lineTest07' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #7' yaxis='on' ymin='0' ymax='100' ylabel='Hello there'
- Set lineTest08 = name='lineTest08' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #8' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' numygrids='5'
- Set lineTest09 = name='lineTest09' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #9' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' numygrids='2'
- Set lineTest10 = name='lineTest10' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #10' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label'
- Set lineTest11 = name='lineTest11' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #11' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='on'
- Set lineTest12 = name='lineTest12' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #12' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box'
- Set lineTest13 = name='lineTest13' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #13' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C7..R1:C7'
- Set lineTest14 = name='lineTest14' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #14' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7'
- Set lineTest15 = name='lineTest15' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #15' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7' colors='#ffAAAA,#AAffAA,#AAAAff,#AAAAAA'
- Set lineTest15b = name='lineTest15b' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #15b' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7' colors='transparent,#AAffAA,#AAAAff,#AAAAAA'
- Set lineTest16 = name='lineTest16' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #16' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7'
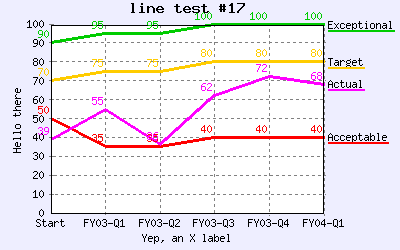
- Set lineTest17 = name='lineTest17' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #17' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#EEEEFF'
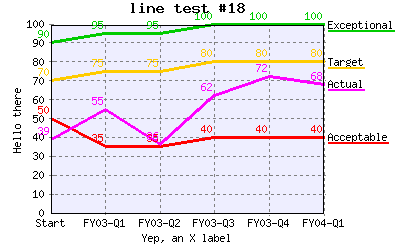
- Set lineTest18 = name='lineTest18' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #18' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#FFFFFF #EEEEFF'
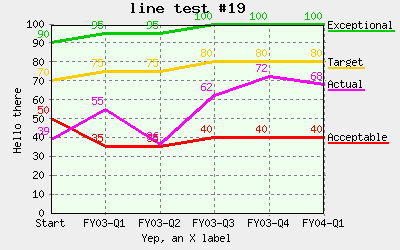
- Set lineTest19 = name='lineTest19' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #19' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#EEEEEE #EEFFEE'
- Set lineTest19b = name='lineTest19b' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #19b' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='transparent #FFFFFF'
- Set lineTest19c = name='lineTest19c' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #19c' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#FFFFFF transparent'
- Set lineTest19d = name='lineTest19d' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #19d' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='transparent transparent'
- Set lineTest20 = name='lineTest20' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #20' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='on'
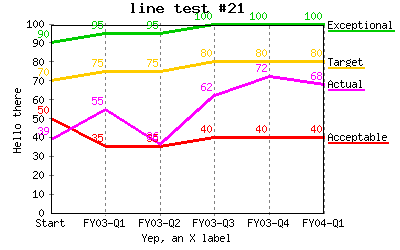
- Set lineTest21 = name='lineTest21' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #21' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off'
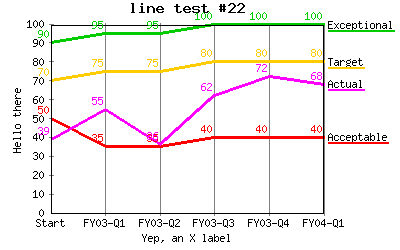
- Set lineTest22 = name='lineTest22' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #22' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='on'
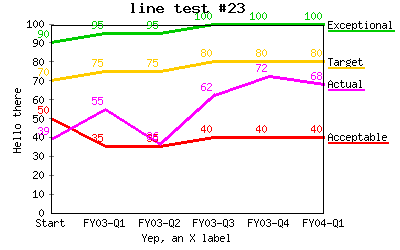
- Set lineTest23 = name='lineTest23' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #23' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off'
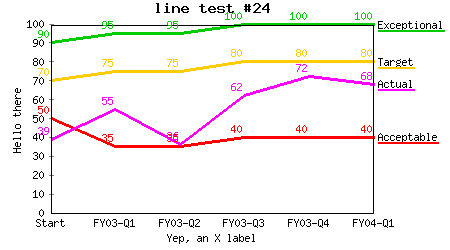
- Set lineTest24 = name='lineTest24' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #24' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' width='450'
- Set lineTest25 = name='lineTest25' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #25' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' width='450' height='150'
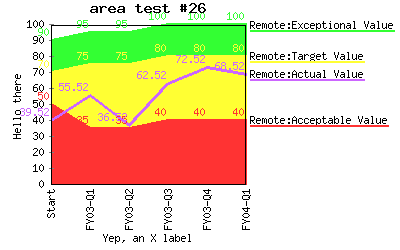
- Set lineTest26 = name='lineTest26' topic='ChartPluginTestsRemote' table='tableRemote2' type='line' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' title='line test #26' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R7:C1' ygrid='off' xgrid='off'
- Set lineTest27 = name='lineTest27' topic='ChartPluginTestsRemote' table='tableRemote2' type='line' data='R4:C2..R8:C7' xaxis='R2:C2..R2:C7' title='line test #27' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off'
- Set lineTest28 = name='lineTest28' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #28' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' alt='This is the alt tag for test28'
- Set lineTest29 = name='lineTest29' table='table5' xaxis='R2:C1..R999:C1' data='R2:C3..R999:C3' xaxisangle='1' title='line test #29' datalabel='box' ygrid='on' yaxis='on'
- Set lineTest30 = name='lineTest30' table='table5' xaxis='R2:C1..R999:C1' data='R2:C4..R999:C4' xaxisangle='1' title='line test #30' datalabel='box' ygrid='on' yaxis='on'
- Set lineTest31 = name='lineTest31' table='table5' xaxis='R2:C1..R999:C1' data='R2:C2..R999:C2' xaxisangle='1' title='line test #31' datalabel='box' ygrid='on' yaxis='on'
- Set lineTest32 = name='lineTest32' table='table5' xaxis='R2:C1..R999:C1' data='R2:C2..R999:C2' xaxisangle='1' title='line test #32' datalabel='box' ygrid='on' yaxis='on' ymin='10'
- Set lineTest33 = name='lineTest33' table='table5' xaxis='R2:C1..R999:C1' data='R2:C2..R999:C2' xaxisangle='1' title='line test #33' datalabel='box' ygrid='on' yaxis='on' ymax='10'
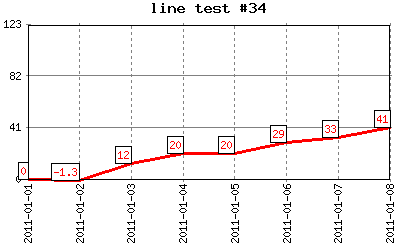
- Set lineTest34 = name='lineTest34' table='table5' xaxis='R2:C1..R999:C1' data='R2:C3..R999:C3' xaxisangle='1' title='line test #34' datalabel='box' ygrid='on' yaxis='on' ymin='0' ymax='123'
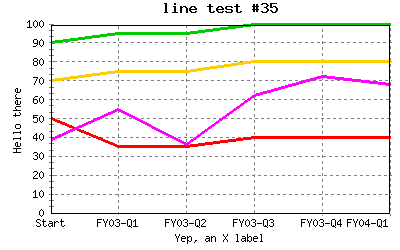
- Set lineTest35 = name='lineTest35' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #35' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' ytics='2'
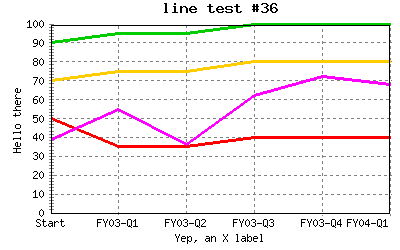
- Set lineTest36 = name='lineTest36' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #36' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' ytics='5'
-- Define the area tests
- Set areaTest01 = name='areaTest01' type='area' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off'
- Set areaTest02 = name='areaTest02' type='area' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='area test #02'
- Set areaTest03 = name='areaTest03' type='area' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='area test #03' xaxis='R2:C2..R7:C2'
- Set areaTest04 = name='areaTest04' type='area' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='area test #04' xaxis='R2:C2..R7:C2' yaxis='on'
- Set areaTest05 = name='areaTest05' type='area' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='area test #05' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0'
- Set areaTest06 = name='areaTest06' type='area' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='area test #06' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ymax='150'
- Set areaTest07 = name='areaTest07' type='area' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='area test #07' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ymax='150' ylabel='Hello there'
- Set areaTest08 = name='areaTest08' type='area' data='R2:C7..R999:C7' xaxisangle='1' title='area test #08' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ymax='150' ylabel='Hello there' numygrids='5'
- Set areaTest09 = name='areaTest09' type='area' data='R2:C7..R999:C7' xaxisangle='1' title='area test #09' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ymax='150' ylabel='Hello there' numygrids='2'
- Set areaTest10 = name='areaTest10' type='area' data='R2:C7..R999:C7' xaxisangle='1' title='area test #10' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label'
- Set areaTest11 = name='areaTest11' type='area' data='R2:C7..R999:C7' xaxisangle='1' title='area test #11' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='on'
- Set areaTest12 = name='areaTest12' type='area' data='R2:C7..R999:C7' xaxisangle='1' title='area test #12' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box'
- Set areaTest13 = name='areaTest13' type='area' data='R2:C7..R999:C7' xaxisangle='1' title='area test #13' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C7..R1:C7'
- Set areaTest14 = name='areaTest14' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #14' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7'
- Set areaTest15 = name='areaTest15' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #15' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7' colors='#ffAAAA,#AAffAA,#AAAAff,#AAAAAA'
- Set areaTest15b = name='areaTest15b' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #15' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7' colors='transparent,#AAffAA,#AAAAff,#AAAAAA'
- Set areaTest16 = name='areaTest16' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #16' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7'
- Set areaTest17 = name='areaTest17' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #17' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#AAAAAA'
- Set areaTest18 = name='areaTest18' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #18' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#FFFFFF #EEEEEE'
- Set areaTest19 = name='areaTest19' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #19' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#EEEEEE #EEFFEE'
- Set areaTest20 = name='areaTest20' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #20' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='on'
- Set areaTest21 = name='areaTest21' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #21' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off'
- Set areaTest22 = name='areaTest22' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #22' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='on'
- Set areaTest23 = name='areaTest23' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #23' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off'
- Set areaTest24 = name='areaTest24' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #24' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' width='450'
- Set areaTest25 = name='areaTest25' type='area' data='R2:C4..R999:C7' xaxisangle='1' title='area test #25' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' width='450' height='150'
- Set areaTest26 = name='areaTest26' type='area' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R7:C7' xaxisangle='1' title='area test #26' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R7:C1' ygrid='off' xgrid='off'
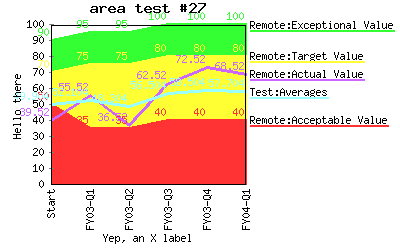
- Set areaTest27 = name='areaTest27' type='area' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R8:C7' xaxisangle='1' title='area test #27' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off'
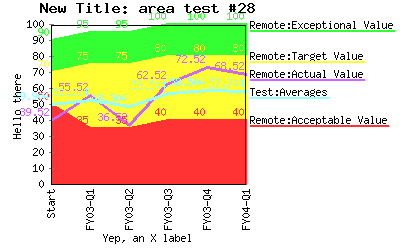
- Set areaTest28 = name='areaTest28' type='area' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R8:C7' xaxisangle='1' title='New Title: area test #28' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off' alt='This is the alt tag'
-- Define the bar tests
- Set barTest01 = name='barTest01' type='bar' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off'
- Set barTest02 = name='barTest02' type='bar' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='bar test #02'
- Set barTest03 = name='barTest03' type='bar' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='bar test #03' xaxis='R2:C2..R7:C2'
- Set barTest04 = name='barTest04' type='bar' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='bar test #04' xaxis='R2:C2..R7:C2' yaxis='on'
- Set barTest05 = name='barTest05' type='bar' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='bar test #05' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0'
- Set barTest06 = name='barTest06' type='bar' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='bar test #06' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ymax='150'
- Set barTest07 = name='barTest07' type='bar' data='R2:C7..R999:C7' xaxisangle='1' ygrid='off' title='bar test #07' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ymax='150' ylabel='Hello there'
- Set barTest08 = name='barTest08' type='bar' data='R2:C7..R999:C7' xaxisangle='1' title='bar test #08' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ymax='150' ylabel='Hello there' numygrids='5'
- Set barTest09 = name='barTest09' type='bar' data='R2:C7..R999:C7' xaxisangle='1' title='bar test #09' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ymax='150' ylabel='Hello there' numygrids='2'
- Set barTest10 = name='barTest10' type='bar' data='R2:C7..R999:C7' xaxisangle='1' title='bar test #10' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label'
- Set barTest11 = name='barTest11' type='bar' data='R2:C7..R999:C7' xaxisangle='1' title='bar test #11' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='on'
- Set barTest12 = name='barTest12' type='bar' data='R2:C7..R999:C7' xaxisangle='1' title='bar test #12' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box'
- Set barTest13 = name='barTest13' type='bar' data='R2:C7..R999:C7' xaxisangle='1' title='bar test #13' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C7..R1:C7'
- Set barTest14 = name='barTest14' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #14' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7'
- Set barTest15 = name='barTest15' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #15' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7' colors='#ffAAAA,#AAffAA,#AAAAff,#AAAAAA'
- Set barTest15b = name='barTest15b' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #15b' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7' colors='transparent,#AAffAA,#AAAAff,#AAAAAA'
- Set barTest16 = name='barTest16' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #16' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7'
- Set barTest17 = name='barTest17' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #17' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#AAAAAA'
- Set barTest18 = name='barTest18' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #18' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#FFFFFF #EEEEEE'
- Set barTest19 = name='barTest19' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #19' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#EEEEEE #EEFFEE'
- Set barTest20 = name='barTest20' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #20' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='on'
- Set barTest21 = name='barTest21' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #21' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off'
- Set barTest22 = name='barTest22' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #22' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='on'
- Set barTest23 = name='barTest23' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #23' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off'
- Set barTest24 = name='barTest24' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #24' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' width='450'
- Set barTest25 = name='barTest25' type='bar' data='R2:C4..R999:C7' xaxisangle='1' title='bar test #25' xaxis='R2:C2..R7:C2' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' width='450' height='150'
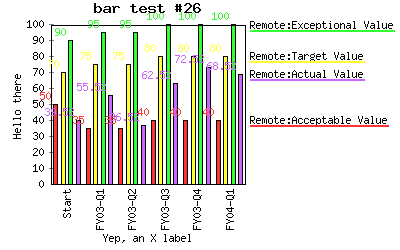
- Set barTest26 = name='barTest26' type='bar' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R7:C7' xaxisangle='1' title='bar test #26' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R7:C1' ygrid='off' xgrid='off'
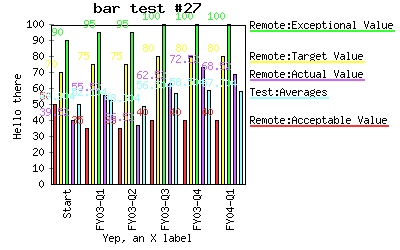
- Set barTest27 = name='barTest27' type='bar' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R8:C7' xaxisangle='1' title='bar test #27' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off'
- Set barTest28 = name='barTest28' type='bar' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R8:C7' xaxisangle='1' title='New Title: bar test #28' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off' alt='This is the alt tag'
-- Define the combo tests
- Set comboTest01 = name='comboTest01' type='combo' table='2' data='R7:C2..R7:C7' xaxis='R2:C2..R2:C7' ygrid='off' xgrid='off' width='500'
- Set comboTest02 = name='comboTest02' type='combo' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' ygrid='off' xgrid='off' title='combo test #02' width='500'
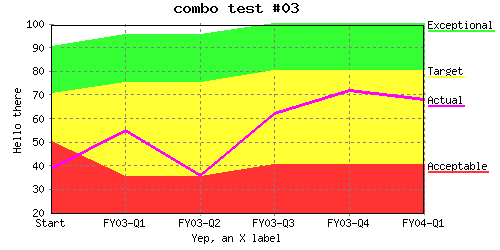
- Set comboTest03 = name='comboTest03' type='combo' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #03' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'
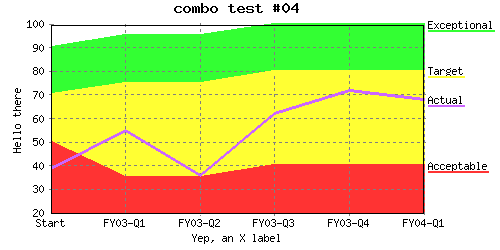
- Set comboTest04 = name='comboTest04' type='combo' subtype='area' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #04' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'
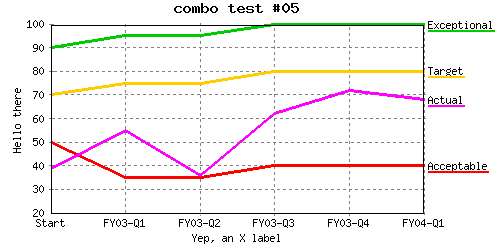
- Set comboTest05 = name='comboTest05' type='combo' subtype='line' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #05' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'
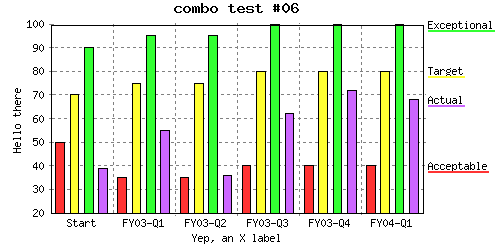
- Set comboTest06 = name='comboTest06' type='combo' subtype='bar' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #06' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'
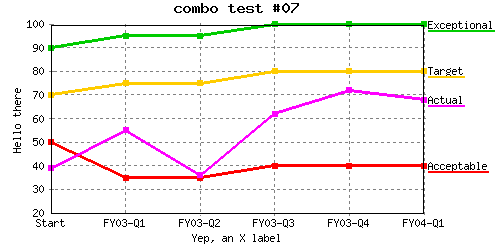
- Set comboTest07 = name='comboTest07' type='combo' subtype='pline' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #07' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'
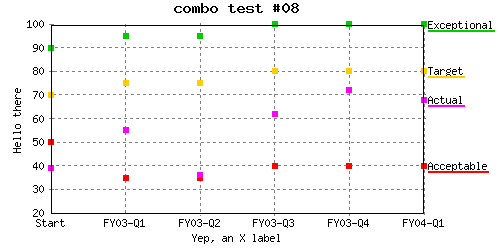
- Set comboTest08 = name='comboTest08' type='combo' subtype='point' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #08' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'
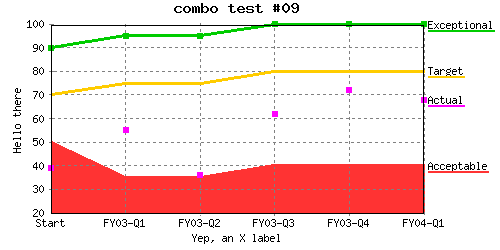
- Set comboTest09 = name='comboTest09' type='combo' subtype='area line pline point' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #09' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'
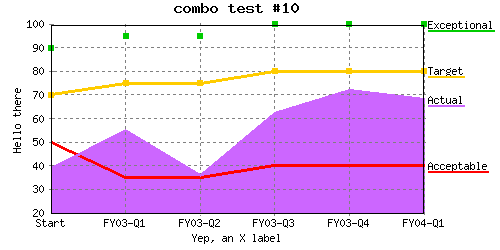
- Set comboTest10 = name='comboTest10' type='combo' subtype='line pline point area' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #10' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'
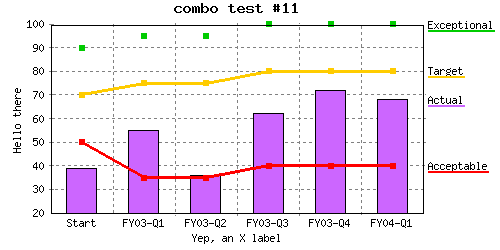
- Set comboTest11 = name='comboTest11' type='combo' subtype='pline pline point bar' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #11' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'
-- Define the scatter tests
- Set scatterTest01 = name='scatterTest01' type='scatter' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' xgrid='off' width='500'
- Set scatterTest02 = name='scatterTest02' type='scatter' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #02' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest03 = name='scatterTest03' type='scatter' subtype='line' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #03' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest04 = name='scatterTest04' type='scatter' subtype='pline' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #04' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500' datalabel='on'
- Set scatterTest05 = name='scatterTest05' type='scatter' subtype='point' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #05' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest06 = name='scatterTest06' type='scatter' subtype='bar' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #06' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest07 = name='scatterTest07' type='scatter' subtype='point bar line pline' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #07' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest08 = name='scatterTest08' type='scatter' subtype='bar line pline point' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #08' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest09 = name='scatterTest09' type='scatter' subtype='line pline point bar' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #09' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest10 = name='scatterTest10' type='scatter' subtype='pline point bar line' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #10' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest11 = name='scatterTest11' type='scatter' subtype='bar bar bar pline' table='3' data='R2:C2..R99:C99' xaxis='R2:C1..R99:C1' title='scatter test #11' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest12 = name='scatterTest12' type='scatter' subtype='bar bar bar pline' table='3' data='R5:C2..R99:C99' xaxis='R5:C1..R99:C1' title='scatter test #12' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
- Set scatterTest13 = name='scatterTest13' type='scatter' subtype='bar bar bar pline' table='3' data='R8:C2..R99:C99' xaxis='R8:C1..R99:C1' title='scatter test #13' xlabel='Yep, an X label' legend='R1:C2..R1:C99' yaxis='on' ygrid='on' ymin='0' xgrid='on' width='500'
-- Define the spark tests
- Set sparkData1 = 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30
- Set sparkData2 = 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30, 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30
- Set sparkTest01 = name='sparkTest01' type='sparkline' table='1' data='R2:C7..R7:C7' width='100' height='16' bgcolor='#EEEEEE'
- Set sparkTest02 = name='sparkTest02' type='sparkbar' table='1' data='R2:C7..R7:C7' width='100' height='16' bgcolor='#EEEEEE'
- Set sparkTest03 = name='sparkTest03' type='sparkarea' table='1' data='R2:C7..R7:C7' width='100' height='16' bgcolor='#EEEEEE'
- Set sparkTest04 = name='sparkTest04' type='sparkline' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'
- Set sparkTest05 = name='sparkTest05' type='sparkbar' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'
- Set sparkTest06 = name='sparkTest06' type='sparkarea' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'
- Set sparkTest07 = name='sparkTest07' type='sparkline' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30, 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'
- Set sparkTest08 = name='sparkTest08' type='sparkbar' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30, 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'
- Set sparkTest09 = name='sparkTest09' type='sparkbar' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30, 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='0' height='16' bgcolor='#EEEEEE'
- Set sparkTest10 = name='sparkTest10' type='sparkarea' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30, 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'
-- Define the legend placement tests
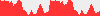
- Set legendTest01 = name='legendTest01' table='4' data='R2:C2..R3:C5' xaxis='R2:C1..R9:C1' title='legend test #01' legend='R1:C2..R1:C5' yaxis='on' ygrid='off'
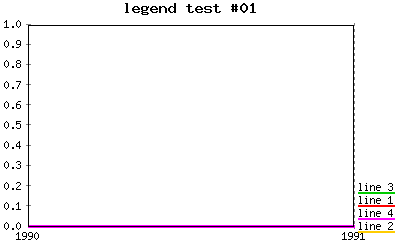
- Set legendTest02 = name='legendTest02' table='4' data='R2:C2..R5:C5' xaxis='R2:C1..R9:C1' title='legend test #02' legend='R1:C2..R1:C5' yaxis='on' ygrid='off'
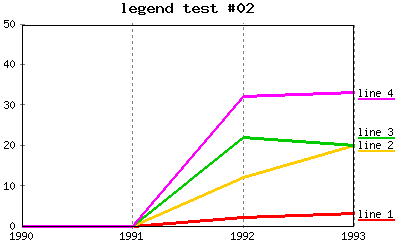
- Set legendTest03 = name='legendTest03' table='4' data='R2:C2..R6:C5' xaxis='R2:C1..R9:C1' title='legend test #03' legend='R1:C2..R1:C5' yaxis='on' ygrid='off'
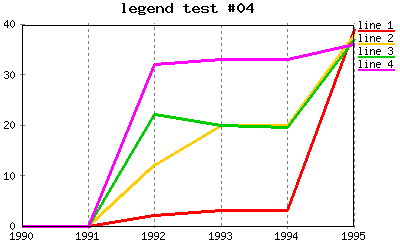
- Set legendTest04 = name='legendTest04' table='4' data='R2:C2..R7:C5' xaxis='R2:C1..R9:C1' title='legend test #04' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymax='40'
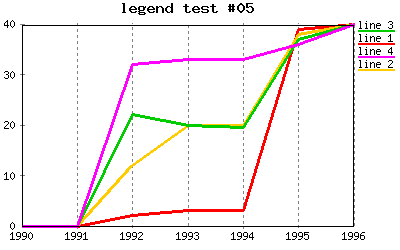
- Set legendTest05 = name='legendTest05' table='4' data='R2:C2..R8:C5' xaxis='R2:C1..R9:C1' title='legend test #05' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymax='40'
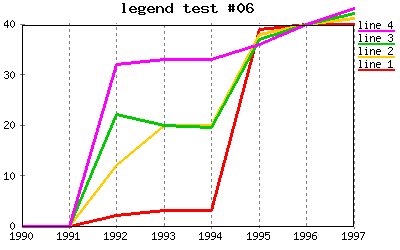
- Set legendTest06 = name='legendTest06' table='4' data='R2:C2..R9:C5' xaxis='R2:C1..R9:C1' title='legend test #06' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymax='40'
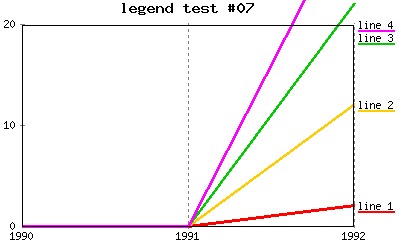
- Set legendTest07 = name='legendTest07' table='4' data='R2:C2..R4:C5' xaxis='R2:C1..R9:C1' title='legend test #07' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymax='20'
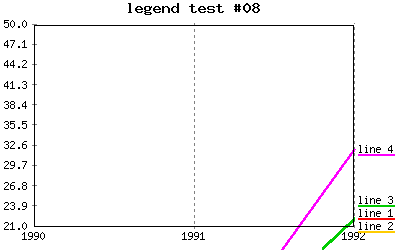
- Set legendTest08 = name='legendTest08' table='4' data='R2:C2..R4:C5' xaxis='R2:C1..R9:C1' title='legend test #08' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymin='21'
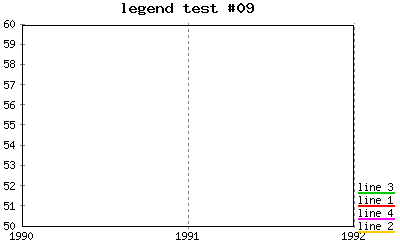
- Set legendTest09 = name='legendTest09' table='4' data='R2:C2..R4:C5' xaxis='R2:C1..R9:C1' title='legend test #09' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymin='50' ymax='60'
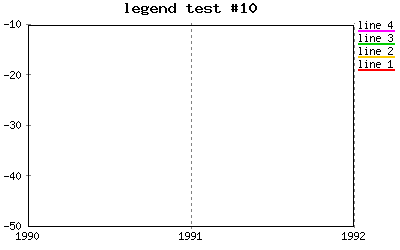
- Set legendTest10 = name='legendTest10' table='4' data='R2:C2..R4:C5' xaxis='R2:C1..R9:C1' title='legend test #10' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymin='-50' ymax='-10'
-- Define the grid tests
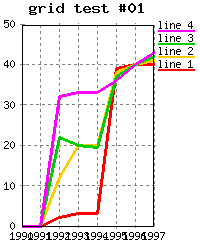
- Set gridTest01 = name='gridTest01' table='4' data='R2:C2..R99:C5' xaxis='R2:C1..R99:C1' title='grid test #01' legend='R1:C2..R1:C5' width='200' yaxis='on'
- Set gridTest02 = name='gridTest02' table='4' data='R2:C2..R99:C5' xaxis='R2:C1..R99:C1' title='grid test #02' legend='R1:C2..R1:C5' width='200' yaxis='on' numxgrids='3'
- Set gridTest03 = name='gridTest03' table='4' data='R2:C2..R99:C5' xaxis='R2:C1..R99:C1' title='grid test #03' legend='R1:C2..R1:C5' width='200' yaxis='on' xaxisangle='90'
-- Define the semilog tests
- Set semilogTest01 = name='semilogTest01' scale='semilog' table='4' data='R2:C8..R99:C8' xaxis='R2:C1..R99:C1' title='semilog test #01' legend='R1:C8..R1:C8' yaxis='on' datalabel='on'
- Set semilogTest02 = name='semilogTest02' scale='semilog' table='4' data='R2:C8..R99:C8' xaxis='R2:C1..R99:C1' title='semilog test #02' legend='R1:C8..R1:C8' yaxis='on' ytics='4' datalabel='on'
- Set semilogTest03 = name='semilogTest03' scale='semilog' table='4' data='R4:C8..R6:C8' xaxis='R4:C1..R99:C1' title='semilog test #03' legend='R1:C8..R1:C8' yaxis='on' datalabel='on'
- Set semilogTest04 = name='semilogTest04' table='4' data='R2:C8..R99:C8' xaxis='R2:C1..R99:C1' title='semilog test #04' legend='R1:C8..R1:C8' yaxis='on' ytics='1' datalabel='on'
-- Define the default data tests
- Set defaultsTest01 = name='defaultsTest01' table='4' data='R2:C6..R99:C7' xaxis='R2:C1..R99:C1' title='defaults test #01' legend='R1:C6..R1:C7' yaxis='on'
- Set defaultsTest02 = name='defaultsTest02' table='4' data='R2:C6..R99:C7' xaxis='R2:C1..R99:C1' title='defaults test #02' legend='R1:C6..R1:C7' yaxis='on' defaultdata='0'
- Set defaultsTest03 = name='defaultsTest03' table='4' data='R2:C6..R99:C7' xaxis='R2:C1..R99:C1' title='defaults test #03' legend='R1:C6..R1:C7' yaxis='on' defaultdata='10'
-- Define the grid color tests
- Set colorTest01 = name='colorTest01' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #01' xgrid='on' ygrid='on'
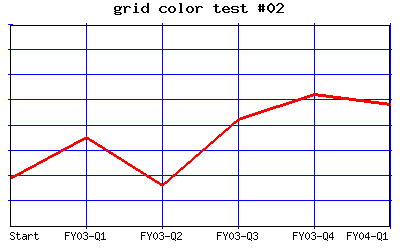
- Set colorTest02 = name='colorTest02' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #02' xgrid='on' ygrid='on' gridcolor='#0000FF'
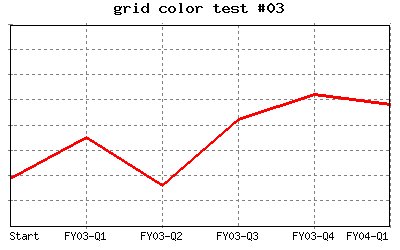
- Set colorTest03 = name='colorTest03' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #03' xgrid='on' ygrid='dot' xgrid='dot'
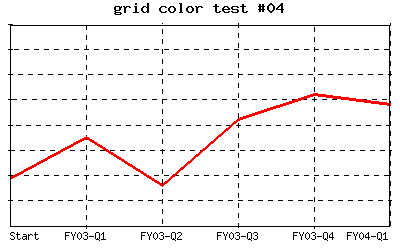
- Set colorTest04 = name='colorTest04' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #04' xgrid='on' ygrid='on' gridcolor='#000000, #000000, #000000, #000000, #000000, transparent, transparent, transparent, transparent, transparent' ygrid='dot' xgrid='dot'
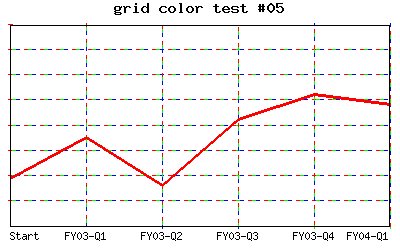
- Set colorTest05 = name='colorTest05' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #05' xgrid='on' ygrid='on' gridcolor='#FF0000, #FF0000, #FF0000, #FF0000, #00FF00, #00FF00, #00FF00, #00FF00, #0000FF, #0000FF, #0000FF, #0000FF, transparent, transparent, transparent, transparent' ygrid='dot' xgrid='dot'
- Set colorTest06 = name='colorTest06' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #06' xgrid='on' ygrid='on' gridcolor='#000000' ygrid='dot' xgrid='dot'
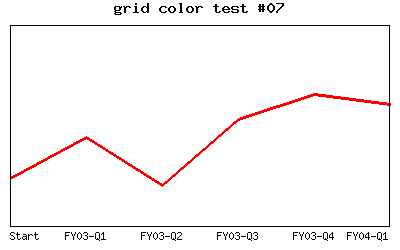
- Set colorTest07 = name='colorTest07' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #07' xgrid='on' ygrid='on' gridcolor='transparent'
-- Define some reversed data ranges along with multiple data ranges.
- Set multiLineTest01f = name='multiLineTest01f' topic='WebStatistics' type='line' data='R3:C2..R99:C2' xaxis='R3:C1..R99:C1' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest01f'
- Set multiLineTest01b = name='multiLineTest01b' topic='WebStatistics' type='line' data='R99:C2..R3:C2' xaxis='R99:C1..R3:C1' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest01b'
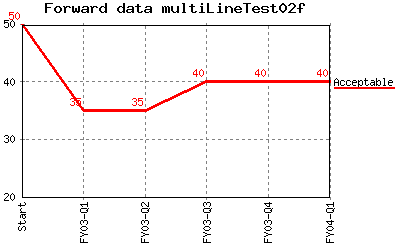
- Set multiLineTest02f = name='multiLineTest02f' table='table1' type='line' data='R2:C4..R99:C4' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest02f' legend='R1:C4..R1:C4'
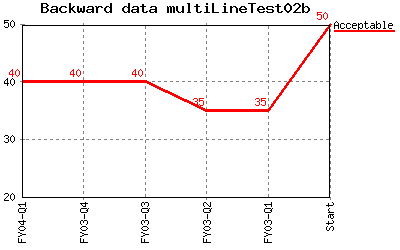
- Set multiLineTest02b = name='multiLineTest02b' table='table1' type='line' data='R99:C4..R2:C4' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest02b' legend='R1:C4..R1:C4'
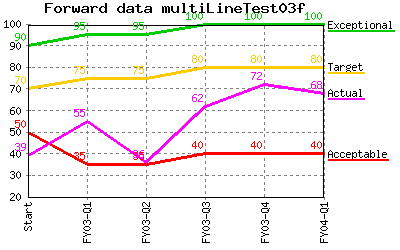
- Set multiLineTest03f = name='multiLineTest03f' table='table1' type='line' data='R2:C4..R99:C7' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest03f' legend='R1:C4..R1:C7'
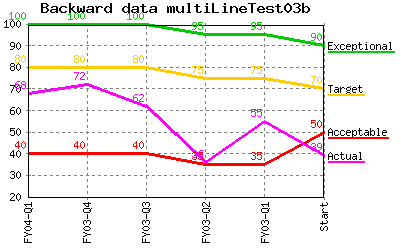
- Set multiLineTest03b = name='multiLineTest03b' table='table1' type='line' data='R99:C4..R2:C7' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest03b' legend='R1:C4..R1:C7'
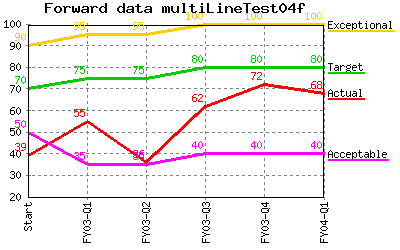
- Set multiLineTest04f = name='multiLineTest04f' table='table1' type='line' data='R2:C7..R99:C4' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest04f' legend='R1:C7..R1:C4'
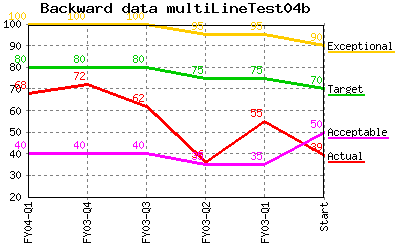
- Set multiLineTest04b = name='multiLineTest04b' table='table1' type='line' data='R99:C7..R2:C4' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest04b' legend='R1:C7..R1:C4'
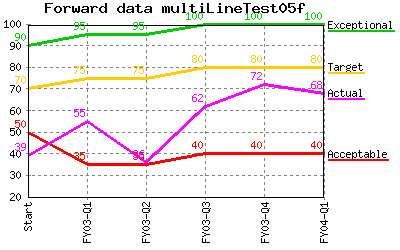
- Set multiLineTest05f = name='multiLineTest05f' table='table1' type='line' data='R2:C4..R99:C4,R2:C5..R99:C5,R2:C6..R99:C6,R2:C7..R99:C7' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest05f' legend='R1:C4..R1:C4,R1:C5..R1:C5,R1:C6..R1:C6,R1:C7..R1:C7'
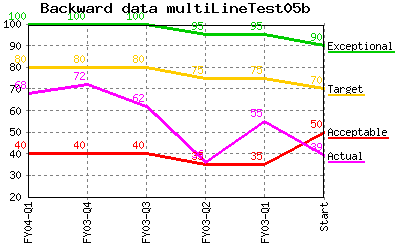
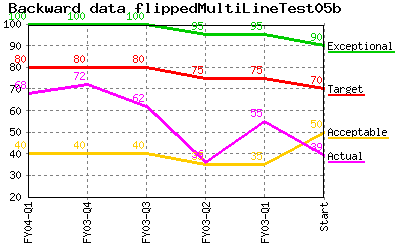
- Set multiLineTest05b = name='multiLineTest05b' table='table1' type='line' data='R99:C4..R2:C4,R99:C5..R2:C5,R99:C6..R2:C6,R99:C7..R2:C7' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest05b' legend='R1:C4..R1:C4,R1:C5..R1:C5,R1:C6..R1:C6,R1:C7..R1:C7'
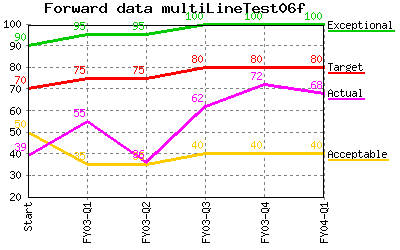
- Set multiLineTest06f = name='multiLineTest06f' table='table1' type='line' data='R2:C5..R99:C5,R2:C4..R99:C4,R2:C6..R99:C6,R2:C7..R99:C7' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest06f' legend='R1:C5,R1:C4,R1:C6,R1:C7'
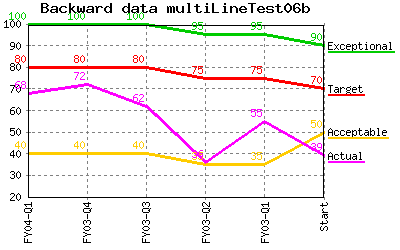
- Set multiLineTest06b = name='multiLineTest06b' table='table1' type='line' data='R99:C5..R2:C5,R99:C4..R2:C4,R99:C6..R2:C6,R99:C7..R2:C7' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest06b' legend='R1:C5,R1:C4,R1:C6,R1:C7'
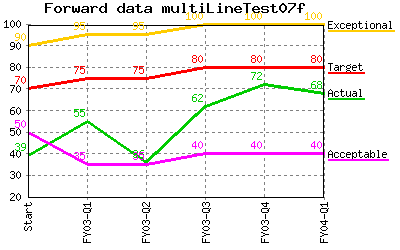
- Set multiLineTest07f = name='multiLineTest07f' table='table1' type='line' data='R2:C5..R99:C7,R2:C4..R99:C4' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest07f' legend='R1:C5..R1:C7,R1:C4'
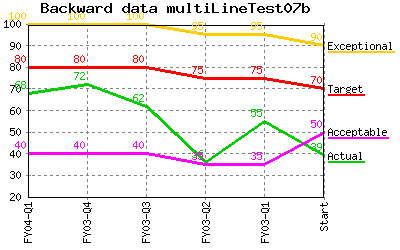
- Set multiLineTest07b = name='multiLineTest07b' table='table1' type='line' data='R99:C5..R2:C7,R99:C4..R2:C4' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest07b' legend='R1:C5..R1:C7,R1:C4'
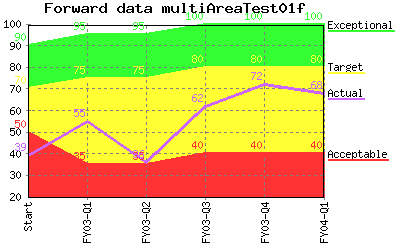
- Set multiAreaTest01f = name='multiAreaTest01f' table='table1' type='area' data='R2:C4..R99:C7' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiAreaTest01f' legend='R1:C4..R1:C7'
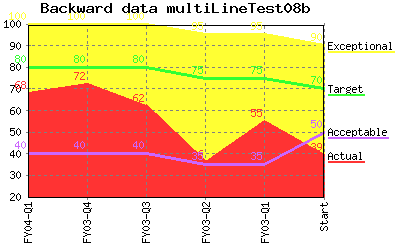
- Set multiLineTest08b = name='multiLineTest08b' table='table1' type='area' data='R99:C7..R2:C4' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest08b' legend='R1:C7..R1:C4'
-- Define some reversed data ranges along with multiple data data ranges. These
-- tests use data from table2 where the data is flipped along the diagonal.
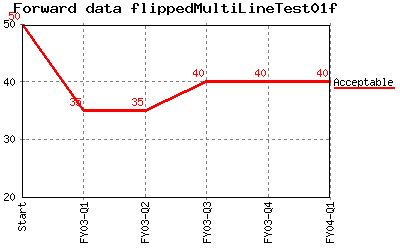
- Set flippedMultiLineTest01f = name='flippedMultiLineTest01f' table='table2' type='line' data='R4:C2..R4:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest01f' legend='R4:C1'
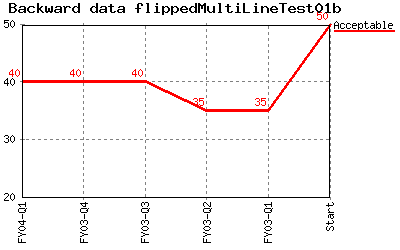
- Set flippedMultiLineTest01b = name='flippedMultiLineTest01b' table='table2' type='line' data='R4:C99..R4:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiLineTest01b' legend='R4:C1'
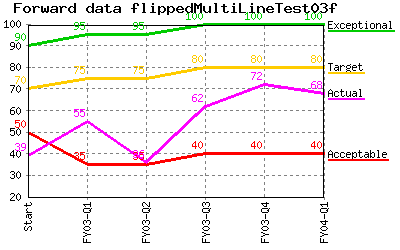
- Set flippedMultiLineTest03f = name='flippedMultiLineTest03f' table='table2' type='line' data='R4:C2..R7:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest03f' legend='R4:C1..R7:C1'
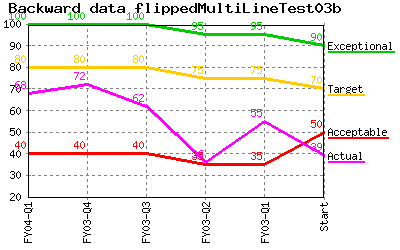
- Set flippedMultiLineTest03b = name='flippedMultiLineTest03b' table='table2' type='line' data='R4:C99..R7:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiLineTest03b' legend='R4:C1..R7:C1'
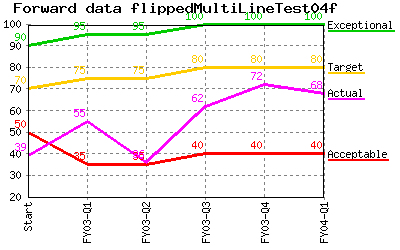
- Set flippedMultiLineTest04f = name='flippedMultiLineTest04f' table='table2' type='line' data='R4:C2..R4:C99,R5:C2..R5:C99,R6:C2..R6:C99,R7:C2..R7:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest04f' legend='R4:C1,R5:C1,R6:C1,R7:C1'
- Set flippedMultiLineTest04b = name='flippedMultiLineTest04b' table='table2' type='line' data='R7:C99..R7:C2,R6:C99..R6:C2,R5:C99..R5:C2,R4:C99..R4:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiLineTest04b' legend='R7:C1,R6:C1,R5:C1,R4:C1'
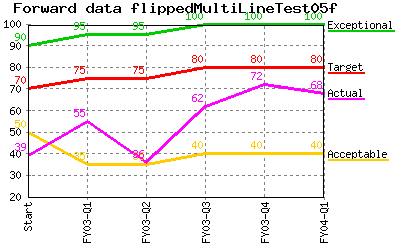
- Set flippedMultiLineTest05f = name='flippedMultiLineTest05f' table='table2' type='line' data='R5:C2..R5:C99,R4:C2..R4:C99,R6:C2..R6:C99,R7:C2..R7:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest05f' legend='R5:C1,R4:C1,R6:C1,R7:C1'
- Set flippedMultiLineTest05b = name='flippedMultiLineTest05b' table='table2' type='line' data='R5:C99..R5:C2,R4:C99..R4:C2,R6:C99..R6:C2,R7:C99..R7:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiLineTest05b' legend='R5:C1,R4:C1,R6:C1,R7:C1'
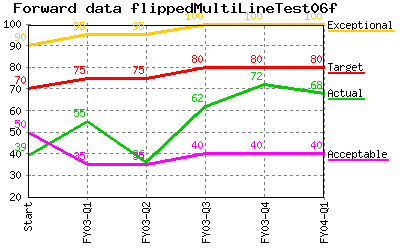
- Set flippedMultiLineTest06f = name='flippedMultiLineTest06f' table='table2' type='line' data='R5:C2..R7:C99,R4:C2..R4:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest06f' legend='R5:C1..R7:C1,R4:C1'
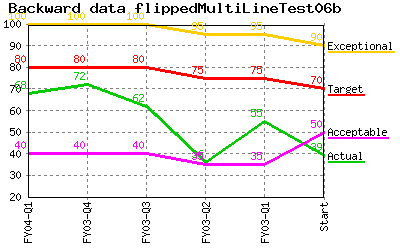
- Set flippedMultiLineTest06b = name='flippedMultiLineTest06b' table='table2' type='line' data='R5:C99..R7:C2,R4:C99..R4:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiLineTest06b' legend='R5:C1..R7:C1,R4:C1'
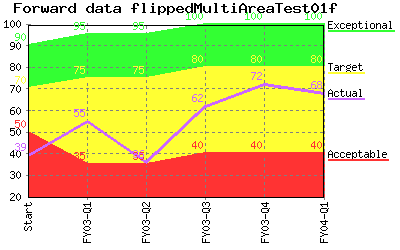
- Set flippedMultiAreaTest01f = name='flippedMultiAreaTest01f' table='table2' type='area' data='R4:C2..R7:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiAreaTest01f' legend='R4:C1..R7:C1'
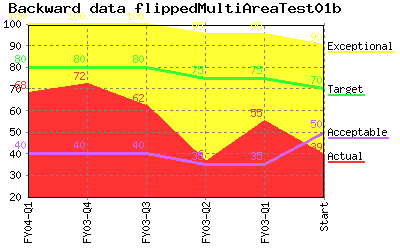
- Set flippedMultiAreaTest01b = name='flippedMultiAreaTest01b' table='table2' type='area' data='R7:C99..R4:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiAreaTest01b' legend='R7:C1..R4:C1'
-- Define the multi axis data tests.
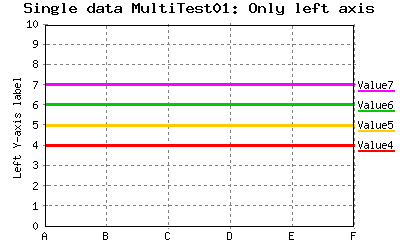
- Set multiDataTest01 = name="multiDataTest01" type='line' table='table6' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='Single data MultiTest01: Only left axis' yaxis='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10'
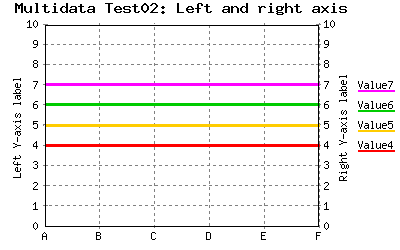
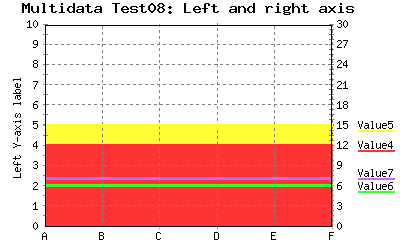
- Set multiDataTest02 = name="multiDataTest02" type='line' table='table6' data='R2:C4..R7:C6' data2='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test02: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' ylabel2='Right Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymin2='0' ymax='10' ymax2='10'
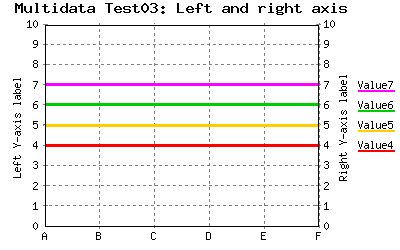
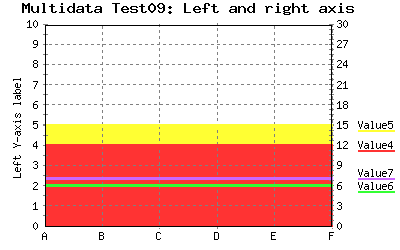
- Set multiDataTest03 = name="multiDataTest03" type='line' table='table6' data='R2:C4..R7:C4' data2='R2:C5..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test03: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' ylabel2='Right Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='10'
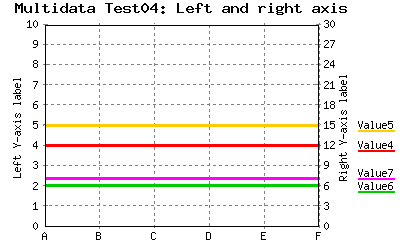
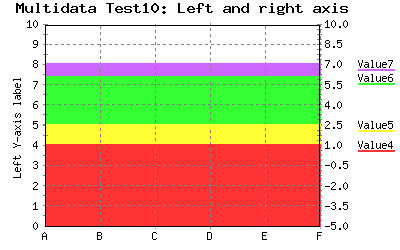
- Set multiDataTest04 = name="multiDataTest04" type='line' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test04: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' ylabel2='Right Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30'
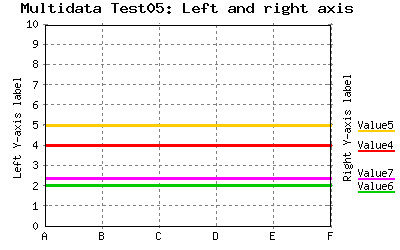
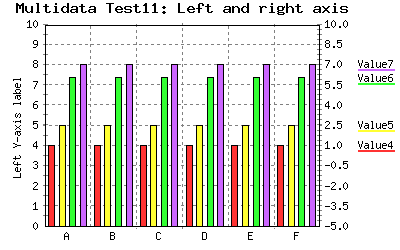
- Set multiDataTest05 = name="multiDataTest05" type='line' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test05: Left and right axis' yaxis='on' ylabel='Left Y-axis label' ylabel2='Right Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30'
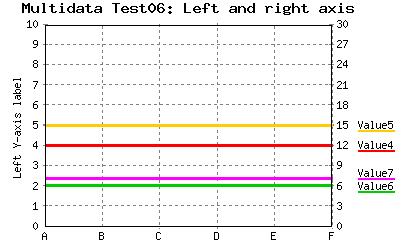
- Set multiDataTest06 = name="multiDataTest06" type='line' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test06: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30'
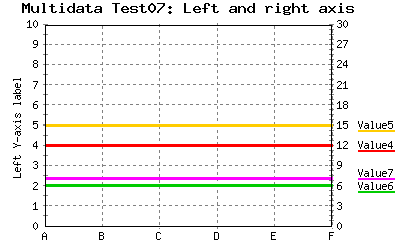
- Set multiDataTest07 = name="multiDataTest07" type='line' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test07: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30' ytics='1' ytics2='3'
- Set multiDataTest08 = name="multiDataTest08" type='area' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test08: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30' ytics='1' ytics2='3'
- Set multiDataTest09 = name="multiDataTest09" type='combo' subtype='area, area' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test09: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30' ytics='1' ytics2='3'
- Set multiDataTest10 = name="multiDataTest10" type='combo' subtype='area, area' subtype2='area, area' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test10: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'
- Set multiDataTest11 = name="multiDataTest11" type='combo' subtype='bar, bar' subtype2='bar, bar' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test11: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'
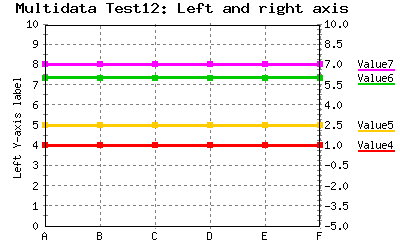
- Set multiDataTest12 = name="multiDataTest12" type='combo' subtype='pline, pline' subtype2='pline, pline' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test12: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'
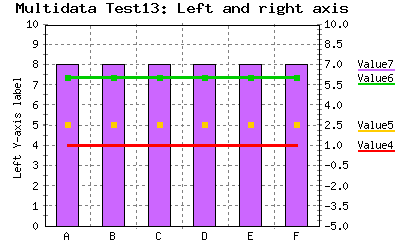
- Set multiDataTest13 = name="multiDataTest13" type='combo' subtype='line, point' subtype2='pline, bar' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test13: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'
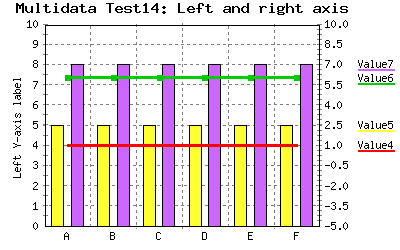
- Set multiDataTest14 = name="multiDataTest14" type='combo' subtype='line, bar' subtype2='pline, bar' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test14: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'
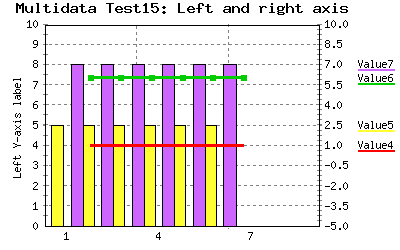
- Set multiDataTest15 = name="multiDataTest15" type='scatter' subtype='line, bar' subtype2='pline, bar' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C1..R7:C1' title='Multidata Test15: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'
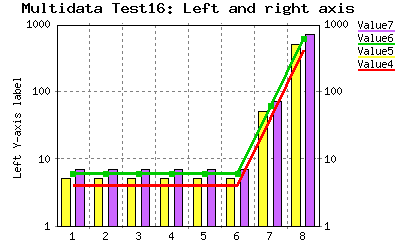
- Set multiDataTest16 = name="multiDataTest16" scale='semilog' type='combo' subtype='line, bar' subtype2='pline, bar' table='table6' data='R2:C4..R9:C5' data2='R2:C6..R9:C7' xaxis='R2:C1..R9:C1' title='Multidata Test16: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='1' ymin2='1'
-- Define some datalabel tests.
- Set datalabel01 = name='datalabel01' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #01' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box'
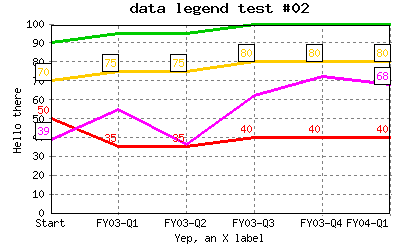
- Set datalabel02 = name='datalabel02' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #02' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='on, box, off, 2 box'
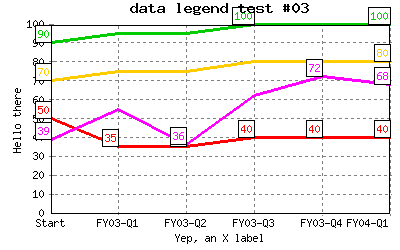
- Set datalabel03 = name='datalabel03' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #03' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='auto box, 2box, box 3, 4 box'
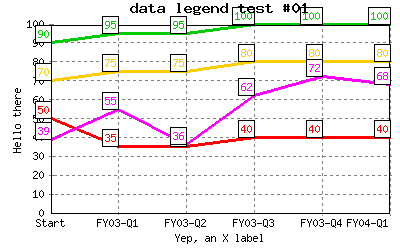
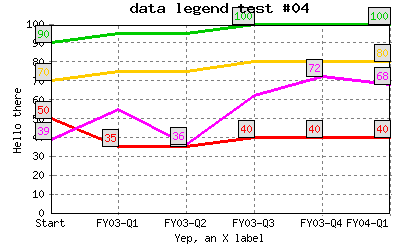
- Set datalabel04 = name='datalabel04' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #04' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='auto box, 2box, box 3, 4 box' bgcolor='#FFFFFF, #FFFFFF, #E0E0E0'
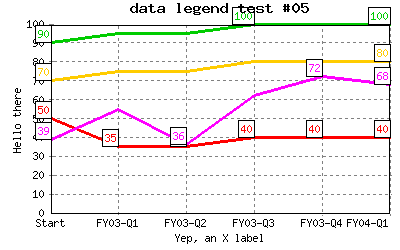
- Set datalabel05 = name='datalabel05' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #05' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='auto box, 2box, box 3, 4 box' bgcolor='#FFFFFF, #FFFFFF, transparent'
-- Define some constant data tests
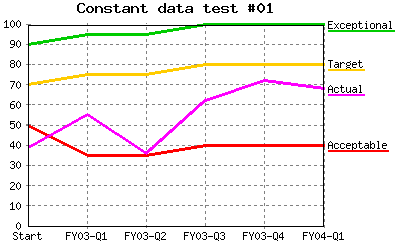
- Set constDataTest01 = name="constDataTest01" type='line' table='table1' data='R2:C4..R99:C7' xaxis='R2:C2..R7:C2' title='Constant data test #01' yaxis='on' legend='R1:C4..R1:C7' ymin='0'
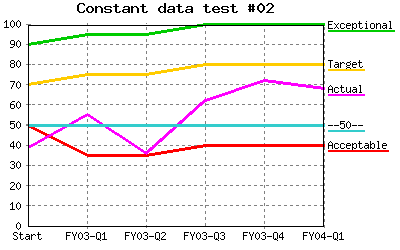
- Set constDataTest02 = name="constDataTest02" type='line' table='table1' data='R2:C4..R99:C7,50' xaxis='R2:C2..R7:C2' title='Constant data test #02' yaxis='on' legend='R1:C4..R1:C7,--50--' ymin='0'
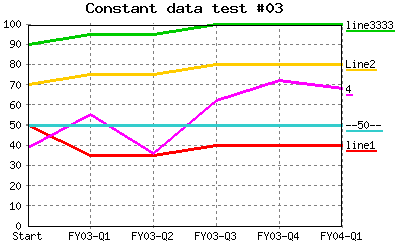
- Set constDataTest03 = name="constDataTest03" type='line' table='table1' data='R2:C4..R99:C7,50' xaxis='R2:C2..R7:C2' title='Constant data test #03' yaxis='on' legend='line 1, Line2,line3 3 3 3,4,--50--' ymin='0'
-- Define some constant data tests
- Set transparentTest01 = name="transparentTest01" type='line' table='table1' data='R2:C4..R99:C7' xaxis='R2:C2..R7:C2' title='Constant data test #01' yaxis='on' legend='R1:C4..R1:C7' ymin='0'
-- Define the error tests
- Set errorTest01 = ""
- Set errorTest02 = name='errorTest02'
- Set errorTest03 = name='errorTest03' type='badtype' data='R2:C7..R7:C7'
- Set errorTest04 = name='errorTest04' topic='TopicDoesNotExist' data='R2:C7..R7:C7'
- Set errorTest05 = name='errorTest05' web='WebDoesNotExist' data='R2:C7..R7:C7'
- Set errorTest06 = name='errorTest06' table='999' data='R2:C7..R7:C7'
- Set errorTest07 = name='errorTest07' data='R2:C4..R7:C7' xaxis='R2:C4..R7:C7'
- Set errorTest09 = name='errorTest09' data='R2:C4..R7:C7' ymin='10' ymax='10'
- Set errorTest10 = name='errorTest10' data='R2:C4..R7:C7' ymin='10' ymax='-10'
- Set errorTest11 = name='errorTest11' data='R2:C4..R2:C4'
- Set errorTest12 = name='errorTest12' data='R2:C4..R7:C7' legend='R1:C4'
- Set errorTest13 = name='errorTest13' data='R2:C3..R7:C7' scale='semilog'
- Set errorTest14 = name='errorTest14' data='R2:C4..R7:C7' legend='R1:C4' showerror='image'
- Set errorTest15 = name='errorTest15' data='R2:C4..R7:C7' legend='R1:C4' showerror='none'
- Set errorTest16 = name='errorTest16' data='R2:C4..R7:C7' legend='R1:C4' showerror='text'
- Set errorTest17 = name='errorTest17' data='R2:C4..R7:C7' legend='R1:C4' width='200' height='200' showerror='image'
- Set errorTest18 = name='errorTest18' type='combo' subtype='line sparkline' data='R2:C4..R7:C4,R2:C5..R7:C5' width='200' height='200'
- Set errorTest19 = name='errorTest19' type='sparkbar' subtype='line bar' data='R2:C4..R7:C4' width='200' height='200'
- Set errorTest20 = name='errorTest20' data='R2:C4..R2:C4' data2='R2:C4..R2:C4' errmsg_nodata="No data available to chart"
- Set errorTest21 = name='errorTest21' data='R2:C4..R7:C4' data2='R2:C4..R2:C4' errmsg_nodata2="No data2 data available to chart"
-->
General tests
line tests
Simple single line. No other markings at all.
%CHART{name='lineTest01' table='table1' type='line' data='R2:C7..R7:C7' ygrid='off'}% |
|
Add title = "line test #2" and enable ygrids to above.
%CHART{name='lineTest02' table='table1' type='line' data='R2:C7..R7:C7' title='line test #2'}% |
|
Add X axis lables to above.
%CHART{name='lineTest03' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #3'}% |
|
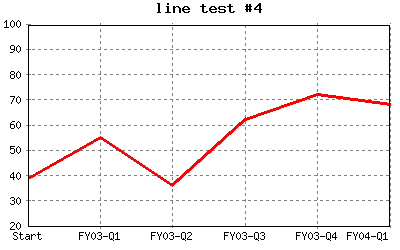
Add Y axis lables to above.
%CHART{name='lineTest04' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #4' yaxis='on'}% |
|
Add ymin = 0 to above.
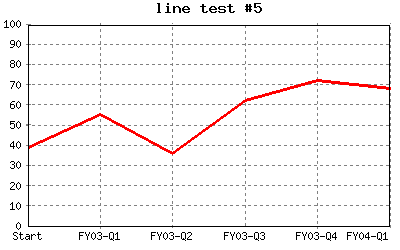
%CHART{name='lineTest05' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #5' yaxis='on' ymin='0'}% |
|
Add ymax = 150 to above.
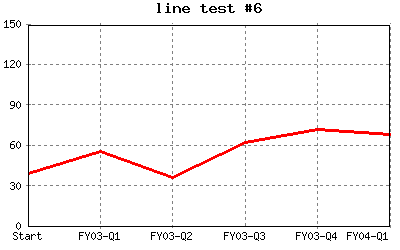
%CHART{name='lineTest06' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #6' yaxis='on' ymin='0' ymax='150'}% |
|
Add ylabel = "Hello there" to above and change ymax = 100.
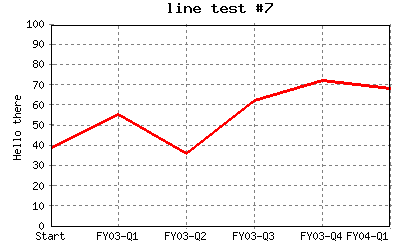
%CHART{name='lineTest07' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #7' yaxis='on' ymin='0' ymax='100' ylabel='Hello there'}% |
|
Add numygrids = "5" to above.
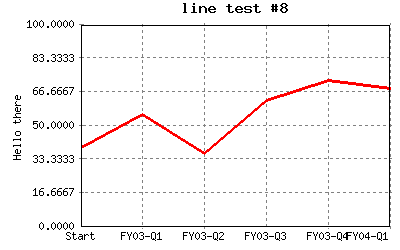
%CHART{name='lineTest08' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #8' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' numygrids='5'}% |
|
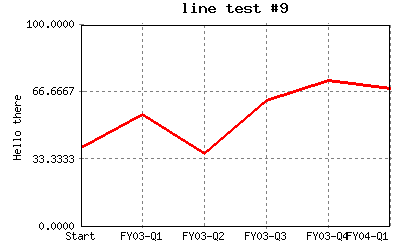
Change numygrids = "2" to above.
%CHART{name='lineTest09' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #9' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' numygrids='2'}% |
|
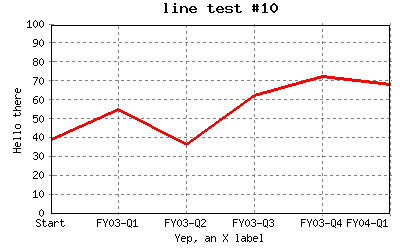
Remove numygrids from above and add xlabel "Yep, an X label" to above.
%CHART{name='lineTest10' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #10' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label'}% |
|
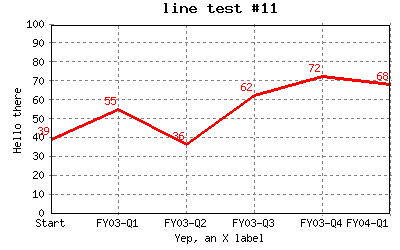
Add datalabel = on to above.
%CHART{name='lineTest11' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #11' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='on'}% |
|
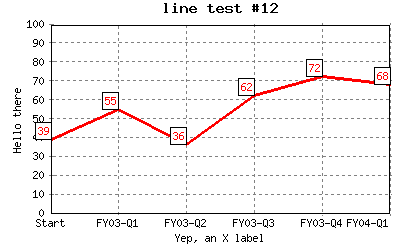
Change datalabel = box to above.
%CHART{name='lineTest12' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #12' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box'}% |
|
Add legend to above.
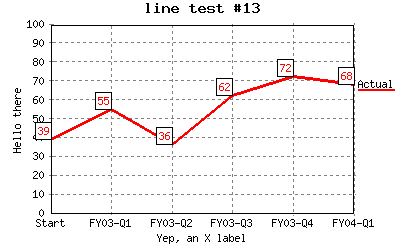
%CHART{name='lineTest13' table='table1' type='line' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='line test #13' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C7..R1:C7'}% |
|
Add additional data lines to above and update legend to above.
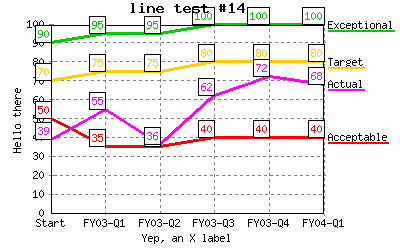
%CHART{name='lineTest14' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #14' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7'}% |
|
Specify different line colors to above.
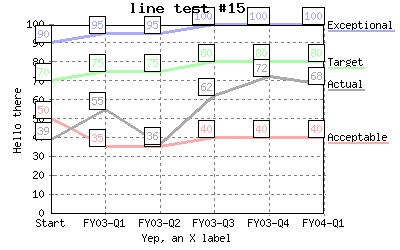
%CHART{name='lineTest15' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #15' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7' colors='#ffAAAA,#AAffAA,#AAAAff,#AAAAAA'}% |
|
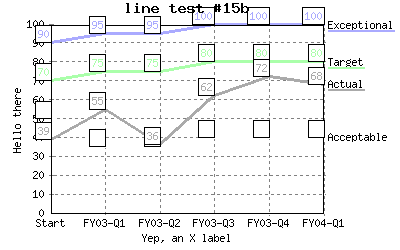
Specify different line colors to above where line "Acceptable" has a color of transparent so the background color will be seen as the line color.
%CHART{name='lineTest15b' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #15b' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box' legend='R1:C4..R1:C7' colors='transparent,#AAffAA,#AAAAff,#AAAAAA'}% |
|
Restore default colors and change datalabel such that only the last line has values in boxes and the 2nd to last has values (no box) to above.
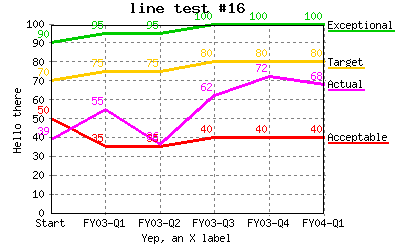
%CHART{name='lineTest16' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #16' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7'}% |
|
Add bgcolor="#EEEEEE" to above.
=%CHART{name='lineTest17' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #17' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#EEEEFF'}% |
|
Change bgcolor="#FFFFFF #EEEEEE" to above.
%CHART{name='lineTest18' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #18' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#FFFFFF #EEEEFF'}% |
|
Change bgcolor="#EEEEEE #EEFFEE" to above.
%CHART{name='lineTest19' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #19' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#EEEEEE #EEFFEE'}% |
|
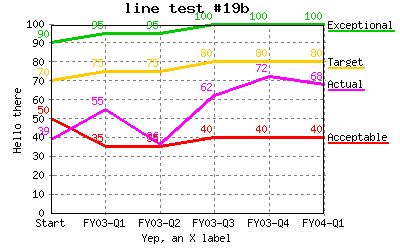
Change bgcolor="transparent #FFFFFF" to above. So the outside color should be transparent allowing the background color (green) to show through.
%CHART{name='lineTest19b' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #19b' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='transparent #FFFFFF'}% |
|
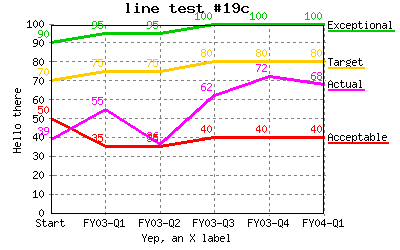
Change bgcolor="#FFFFFF transparent" to above. So the inside color should be transparent allowing the background color (green) to show through.
%CHART{name='lineTest19c' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #19c' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='#FFFFFF transparent'}% |
|
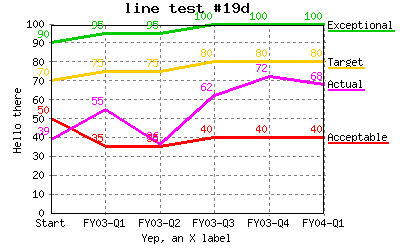
Change bgcolor="transparent transparent" to above. So both the inside and outside color should be transparent allowing the background color (green) to show through.
%CHART{name='lineTest19d' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #19d' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' bgcolor='transparent transparent'}% |
|
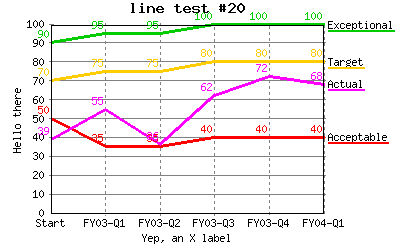
Restore bgcolor and add ygrid = on (changing from dotted ygrid to solid ygrid) to above.
%CHART{name='lineTest20' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #20' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='on'}% |
|
Change ygrid = off to above.
%CHART{name='lineTest21' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #21' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off'}% |
|
Add xgrid = on (changing from dotted xgrid to solid xgrid) to above.
%CHART{name='lineTest22' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #22' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='on'}% |
|
Change xgrid = off to above.
%CHART{name='lineTest23' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #23' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off'}% |
|
Change width = 450 to above.
%CHART{name='lineTest24' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #24' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' width='450'}% |
|
Change height = 150 to above.
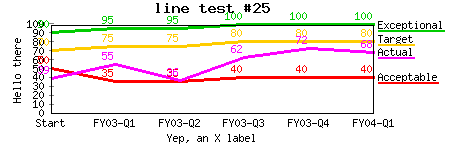
%CHART{name='lineTest25' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #25' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' width='450' height='150'}% |
|
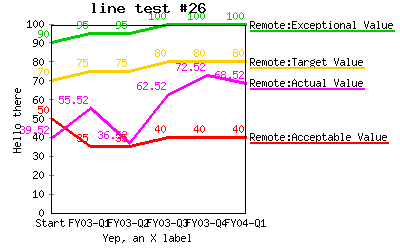
Default width/height. Get data from ChartPluginTestsRemote. Specify table="2" on new topic = ChartPluginTestsRemote. Actual values should show up incremented by 0.52 since data is from a different topic page and the 0.02 denotes the data is from the 2nd table. Legend should show up with Remote since the data on the remote page was set up to include Remote in the legends to above.
%CHART{name='lineTest26' topic='ChartPluginTestsRemote' table='tableRemote2' type='line' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' title='line test #26' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R7:C1' ygrid='off' xgrid='off'}% |
|
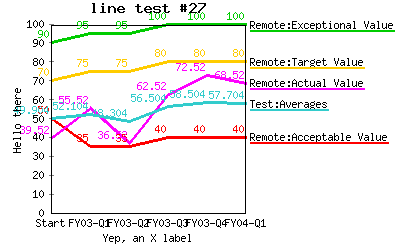
Same as above except add an additional data set (averages) that is calculated by %CALC%.
%CHART{name='lineTest27' topic='ChartPluginTestsRemote' table='tableRemote2' type='line' data='R4:C2..R8:C7' xaxis='R2:C2..R2:C7' title='line test #27' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off'}% |
|
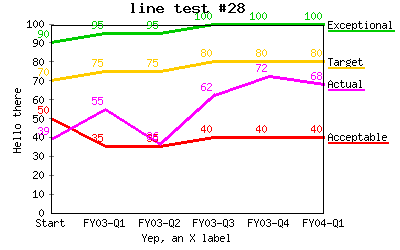
Back to local data and add the alt tag = This is the alt tag for test28.
%CHART{name='lineTest28' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #28' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R1:C4..R1:C7' ygrid='off' xgrid='off' alt='This is the alt tag for test28'}% |
|
| Show a chart from table5 where the table contains numbers surrounded by HTML tags. %CHAR{name='lineTest29' table='table5' xaxis='R2:C1..R999:C1' data='R2:C3..R999:C3' xaxisangle='1' title='line test #29' datalabel='box' ygrid='on' yaxis='on'}% |
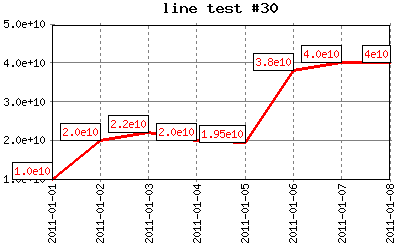
Show a chart from table5 where the table contains exponential formated numbers.
%CHART{name='lineTest30' table='table5' xaxis='R2:C1..R999:C1' data='R2:C4..R999:C4' xaxisangle='1' title='line test #30' datalabel='box' ygrid='on' yaxis='on'}% |
|
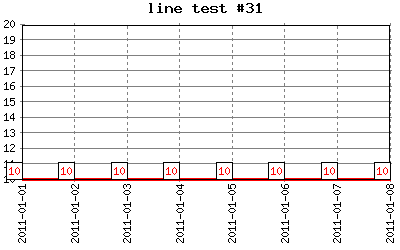
Show a chart from table5 where all the values are identical (10).
=%CHART{name='lineTest31' table='table5' xaxis='R2:C1..R999:C1' data='R2:C2..R999:C2' xaxisangle='1' title='line test #31' datalabel='box' ygrid='on' yaxis='on'}% |
|
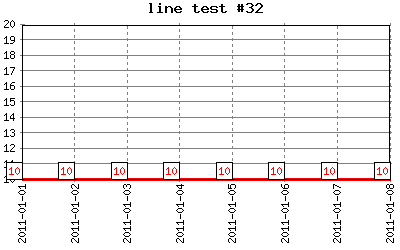
Show a chart from table5 where the table contains the same numbers and setting ymin = the same #.
%CHART{name='lineTest32' table='table5' xaxis='R2:C1..R999:C1' data='R2:C2..R999:C2' xaxisangle='1' title='line test #32' datalabel='box' ygrid='on' yaxis='on' ymin='10'}% |
|
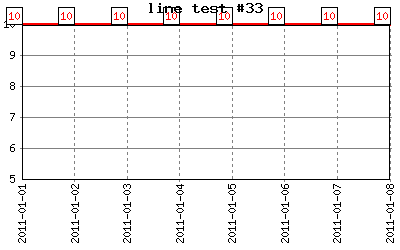
Show a chart from table5 where the table contains the same numbers and setting ymax = the same #.
%CHART{name='lineTest33' table='table5' xaxis='R2:C1..R999:C1' data='R2:C2..R999:C2' xaxisangle='1' title='line test #33' datalabel='box' ygrid='on' yaxis='on' ymax='10'}% |
|
Show a chart from table5 setting ymin = 0 and ymax = 123.
%CHART{name='lineTest34' table='table5' xaxis='R2:C1..R999:C1' data='R2:C3..R999:C3' xaxisangle='1' title='line test #34' datalabel='box' ygrid='on' yaxis='on' ymin='0' ymax='123'}% |
|
Show a chart with ytics = 2.
%CHART{name='lineTest35' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #35' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' ytics='2'}% |
|
Show a chart with ytics = 5.
%CHART{name='lineTest36' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='line test #36' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' ytics='5'}% |
|
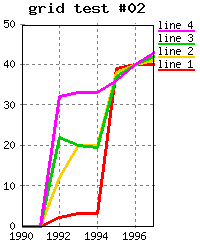
area tests
Simple single area. No other markings at all. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
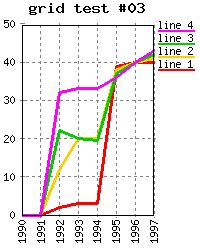
Add Title to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add X axis to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add Y axis to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add ymin = 0 to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add ymax = 150 to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add ylabel "Hello there" to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add numygrids="5" to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Change numygrids="2" to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Remove numygrids and ymax from above and add xlabel "Yep, an X label" to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add datalabel = on to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add datalabel = box to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add legend = to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add additional data areas and update legend to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Specify different colors to above. Now are lite red, lite green, lite blue, gray instead of defaults. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Specify different colors to above where line "Acceptable" has a color of transparent so the background color will be seen as the area color. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Restore default colors and change datalabel such that only the last area has values in boxes and the 2nd to last has values (no box) to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Add bgcolor="#AAAAAA" to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change bgcolor="#FFFFFF #EEEEEE" to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change bgcolor="#EEEEEE #EEFFEE" to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Restore bgcolor and change ygrid = on to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change ygrid = off to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change xgrid = on to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change xgrid = off to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Add width = 450 to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Add height = 150 to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Default width/height. Get data from ChartPluginTestsRemote. Specify table="2" on new topic = ChartPluginTestsRemote. Actual values should show up incremented by 0.52 since data is from a different topic page and the 0.02 denotes the data is from the 2nd table. Legend should show up with Remote since the data on the remote page was set up to include Remote in the legends.
%CHART{name='areaTest26' type='area' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R7:C7' xaxisangle='1' title='area test #26' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R7:C1' ygrid='off' xgrid='off'}% |
|
Same as above except add an additional data set (averages) that is calculated by %CALC%. Also shows that since only 4 default area colors are specified, the 5th area reuses the 1st default area color.
%CHART{name='areaTest27' type='area' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R8:C7' xaxisangle='1' title='area test #27' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off'}% |
|
Change title to above and add the alt tag = This is the alt tag.
%CHART{name='areaTest28' type='area' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R8:C7' xaxisangle='1' title='New Title: area test #28' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off' alt='This is the alt tag'}% |
|
bar tests
Simple single bar. No other markings at all. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add Title to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add X axis to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add Y axis to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add ymin = 0 to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add ymax = 150 to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add ylabel "Hello there" to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add numygrids="5" to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Change numygrids="2" to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Remove numygrids and ymax from above and add xlabel "Yep, an X label" to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add datalabel = on to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add datalabel = box to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add legend = to above. ChartPlugin error:
data (R2:C7..R999:C7) points to no data
|
Add additional data bars and update legend to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Specify different colors to above. Now are lite red, lite green, lite blue, gray instead of defaults. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Specify different colors to above where bar "Acceptable" has a color of transparent so the background color will be seen as the bar color. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Restore default colors and change datalabel such that only the last bar has values in boxes and the 2nd to last has values (no box) to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Add bgcolor="#AAAAAA" to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change bgcolor="#FFFFFF #EEEEEE" to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change bgcolor="#EEEEEE #EEFFEE" to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Restore bgcolor and change ygrid = on to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change ygrid = off to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change xgrid = on to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Change xgrid = off to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Add width = 450 to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Add height = 150 to above. ChartPlugin error:
data (R2:C4..R999:C7) points to no data
|
Default width/height. Get data from ChartPluginTestsRemote. Specify table="2" on new topic = ChartPluginTestsRemote. Actual values should show up incremented by 0.52 since data is from a different topic page and the 0.02 denotes the data is from the 2nd table. Legend should show up with Remote since the data on the remote page was set up to include Remote in the legends.
%CHART{name='barTest26' type='bar' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R7:C7' xaxisangle='1' title='bar test #26' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R7:C1' ygrid='off' xgrid='off'}% |
|
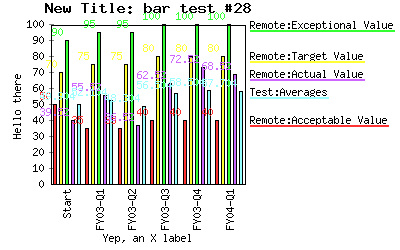
Same as above except add an additional data set (averages) that is calculated by %CALC%. Also shows that since only 4 default bar colors are specified, the 5th bar reuses the 1st default bar color.
%CHART{name='barTest27' type='bar' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R8:C7' xaxisangle='1' title='bar test #27' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off'}% |
|
Change title to above and add the alt tag = This is the alt tag.
%CHART{name='barTest28' type='bar' topic='ChartPluginTestsRemote' table='2' data='R4:C2..R8:C7' xaxisangle='1' title='New Title: bar test #28' xaxis='R2:C2..R2:C7' yaxis='on' ymin='0' ylabel='Hello there' xlabel='Yep, an X label' datalabel='off off on box' legend='R4:C1..R8:C1' ygrid='off' xgrid='off' alt='This is the alt tag'}% |
|
combo tests
Simple combo graph using table #2. Since no datatype is defined and only a single data set, combo defaults to a single line.
%CHART{name='comboTest01' type='combo' table='2' data='R7:C2..R7:C7' xaxis='R2:C2..R2:C7' ygrid='off' xgrid='off' width='500'}% |
|
Change so 3 data sets are drawn as areas and the last drawn as a line.
%CHART{name='comboTest02' type='combo' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' ygrid='off' xgrid='off' title='combo test #02' width='500'}% |
|
Same as above, adding grid lines and Y axis labels and X/Y titles.
%CHART{name='comboTest03' type='combo' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #03' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'}% |
|
Same as above adding subtype="area" which should force all data sets to be drawn as area. Since the last data set would fall behind the previously drawn areas, it is drawn as a line.
%CHART{name='comboTest04' type='combo' subtype='area' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #04' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'}% |
|
Same as above adding subtype="line" which should force all data sets to be drawn as line.
%CHART{name='comboTest05' type='combo' subtype='line' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #05' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'}% |
|
Same as above adding subtype="bar" which should force all data sets to be drawn as bar.
%CHART{name='comboTest06' type='combo' subtype='bar' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #06' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'}% |
|
Same as above adding subtype="pline" which should force all data sets to be drawn as pline.
%CHART{name='comboTest07' type='combo' subtype='pline' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #07' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'}% |
|
Same as above adding subtype="point" which should force all data sets to be drawn as point.
%CHART{name='comboTest08' type='combo' subtype='point' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #08' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'}% |
|
Same as above changing subtype="area line pline point".
%CHART{name='comboTest09' type='combo' subtype='area line pline point' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #09' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'}% |
|
Same as above changing subtype="line pline point area".
%CHART{name='comboTest10' type='combo' subtype='line pline point area' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #10' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'}% |
|
Same as above changing subtype="pline pline point bar".
%CHART{name='comboTest11' type='combo' subtype='pline pline point bar' table='2' data='R4:C2..R7:C7' xaxis='R2:C2..R2:C7' yaxis='on' title='combo test #11' width='500' xlabel='Yep, an X label' ylabel='Hello there' legend='R4:C1..R7:C1'}% |
|
scatter tests
Simple scatter graph using table #3. Defaults to all data sets drawn as point. ChartPlugin error:
chart error: name=scatterTest01:
non-numeric X axis values not allowed
for a scatter graph
|
Add title, grid lines and both X and Y axis labels and title to above. ChartPlugin error:
chart error: name=scatterTest02:
non-numeric X axis values not allowed
for a scatter graph
|
Add subtype="line" to above. ChartPlugin error:
chart error: name=scatterTest03:
non-numeric X axis values not allowed
for a scatter graph
|
Change subtype="pline" to above. ChartPlugin error:
chart error: name=scatterTest04:
non-numeric X axis values not allowed
for a scatter graph
|
Change subtype="point" to above. ChartPlugin error:
chart error: name=scatterTest05:
non-numeric X axis values not allowed
for a scatter graph
|
Change subtype="bar" to above. ChartPlugin error:
chart error: name=scatterTest06:
non-numeric X axis values not allowed
for a scatter graph
|
Change subtype="point bar line pline" to above. ChartPlugin error:
chart error: name=scatterTest07:
non-numeric X axis values not allowed
for a scatter graph
|
Change subtype="bar line pline point" to above. ChartPlugin error:
chart error: name=scatterTest08:
non-numeric X axis values not allowed
for a scatter graph
|
Change subtype="line pline point bar" to above. ChartPlugin error:
chart error: name=scatterTest09:
non-numeric X axis values not allowed
for a scatter graph
|
Change subtype="pline point bar line" to above. ChartPlugin error:
chart error: name=scatterTest10:
non-numeric X axis values not allowed
for a scatter graph
|
Change subtype="bar bar bar pline" to above. ChartPlugin error:
chart error: name=scatterTest11:
non-numeric X axis values not allowed
for a scatter graph
|
Adjust data range to see how the X labeling is affected. ChartPlugin error:
chart error: name=scatterTest12:
non-numeric X axis values not allowed
for a scatter graph
|
Adjust data range to see how the X labeling is affected. ChartPlugin error:
chart error: name=scatterTest13: Error:
Number of data points needs to be > 1
|
Spark tests
Simple spark line using data from table #1. ChartPlugin error:
data (R2:C7..R7:C7) points to no data
|
Simple spark bar using data from table #1. ChartPlugin error:
data (R2:C7..R7:C7) points to no data
|
Simple spark area using data from table #1. ChartPlugin error:
data (R2:C7..R7:C7) points to no data
|
Simple spark line using directly specified data (no data from any table).
%CHART{name='sparkTest04' type='sparkline' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'}% |
|
Simple spark bar using directly specified data (no data from any table).
%CHART{name='sparkTest05' type='sparkbar' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'}% |
|
Simple spark area using directly specified data (no data from any table).
%CHART{name='sparkTest06' type='sparkarea' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'}% |
|
Simple spark line using directly specified data (no data from any table), but with twice as much data as above.
%CHART{name='sparkTest07' type='sparkline' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30, 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'}% |
|
Simple spark bar using directly specified data (no data from any table), but with twice as much data as above. Since there is so much data displayed in such a narrow width, the bars are of uneven width.
%CHART{name='sparkTest08' type='sparkbar' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30, 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'}% |
|
Same as above, but by setting width="0" the chart width is auto calculated such that the bars have equal widths.
%CHART{name='sparkTest09' type='sparkbar' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30, 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='0' height='16' bgcolor='#EEEEEE'}% |
|
Simple spark area using directly specified data (no data from any table), but with twice as much data as above.
%CHART{name='sparkTest10' type='sparkarea' data='88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30, 88, 84, 82, 92, 82, 86, 66, 82, 44, 64, 66, 88, 96, 80, 24, 26, 14, 0, 0, 26, 8, 6, 6, 24, 52, 66, 36, 6, 10, 14, 30' width='100' height='16' bgcolor='#EEEEEE'}% |
|
Test various legend placement situations
Test that when all lines overlap on the very bottom of the chart, the legends all show up non-overlapped.
%CHART{name='legendTest01' table='4' data='R2:C2..R3:C5' xaxis='R2:C1..R9:C1' title='legend test #01' legend='R1:C2..R1:C5' yaxis='on' ygrid='off'}% |
|
Test that when two lines overlap in the middle of the chart, the legends get correctly placed.
%CHART{name='legendTest02' table='4' data='R2:C2..R5:C5' xaxis='R2:C1..R9:C1' title='legend test #02' legend='R1:C2..R1:C5' yaxis='on' ygrid='off'}% |
|
Similar to the test above, except the data is changed such that the placement of the legends for the two middle lines should be reversed.
%CHART{name='legendTest03' table='4' data='R2:C2..R6:C5' xaxis='R2:C1..R9:C1' title='legend test #03' legend='R1:C2..R1:C5' yaxis='on' ygrid='off'}% |
|
Test that when 4 lines are close to overlapping and are all located at the top of the chart, the legends get correctly placed.
%CHART{name='legendTest04' table='4' data='R2:C2..R7:C5' xaxis='R2:C1..R9:C1' title='legend test #04' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymax='40'}% |
|
Test that when 4 lines do exactly overlap at the top of the chart, the legends get correctly placed.
%CHART{name='legendTest05' table='4' data='R2:C2..R8:C5' xaxis='R2:C1..R9:C1' title='legend test #05' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymax='40'}% |
|
Test that the arrangement of legends of 4 lines located at the top of a chart is correct.
%CHART{name='legendTest06' table='4' data='R2:C2..R9:C5' xaxis='R2:C1..R9:C1' title='legend test #06' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymax='40'}% |
|
Test that even with a ymax set too low such that the lines go off the top of the chart, the legends still stay on the chart.
%CHART{name='legendTest07' table='4' data='R2:C2..R4:C5' xaxis='R2:C1..R9:C1' title='legend test #07' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymax='20'}% |
|
Test that even with a ymin set too high such that some lines do not even show up on the chart because they fall below the chart, the legends still stay on the chart.
%CHART{name='legendTest08' table='4' data='R2:C2..R4:C5' xaxis='R2:C1..R9:C1' title='legend test #08' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymin='21'}% |
|
Test extremes that even when ymin is set higher than all data, that the legends still get drawn on the chart.
%CHART{name='legendTest09' table='4' data='R2:C2..R4:C5' xaxis='R2:C1..R9:C1' title='legend test #09' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymin='50' ymax='60'}% |
|
Test extremes that even when ymax is set lower than all data, that the legends still get drawn on the chart.
%CHART{name='legendTest10' table='4' data='R2:C2..R4:C5' xaxis='R2:C1..R9:C1' title='legend test #10' legend='R1:C2..R1:C5' yaxis='on' ygrid='off' ymin='-50' ymax='-10'}% |
|
Test numxgrids and xaxisangle options
Show what happens when there is so much data that the X axis labels overlap.
%CHART{name='gridTest01' table='4' data='R2:C2..R99:C5' xaxis='R2:C1..R99:C1' title='grid test #01' legend='R1:C2..R1:C5' width='200' yaxis='on'}% |
|
Take the above graph and specify numxgrids = "3" making the X axis labels more readable.
%CHART{name='gridTest02' table='4' data='R2:C2..R99:C5' xaxis='R2:C1..R99:C1' title='grid test #02' legend='R1:C2..R1:C5' width='200' yaxis='on' numxgrids='3'}% |
|
Take the first graph and specify xaxisangle = 90, changing the X axis label angle = 90 degrees.
%CHART{name='gridTest03' table='4' data='R2:C2..R99:C5' xaxis='R2:C1..R99:C1' title='grid test #03' legend='R1:C2..R1:C5' width='200' yaxis='on' xaxisangle='90'}% |
|
Test scale and ytics options
Show how scale=semilog makes the chart easier to read. Since ytics is NOT specified, it defaults to 8. ChartPlugin error:
data (R2:C8..R99:C8) points to no data
|
Add ytics=4 to above. ChartPlugin error:
data (R2:C8..R99:C8) points to no data
|
Change the amount of data displayed which should change the ymin/ymax. ChartPlugin error:
data (R4:C8..R6:C8) points to no data
|
Show the above plotted data on a linear scale with ytics=1. ChartPlugin error:
data (R2:C8..R99:C8) points to no data
|
Test defaultdata option
Show a chart with sparse data. ChartPlugin error:
data (R2:C6..R99:C7) points to no data
|
Same as above, but setting defalutdata=0. ChartPlugin error:
data (R2:C6..R99:C7) points to no data
|
Same as above, but setting defalutdata=10. ChartPlugin error:
data (R2:C6..R99:C7) points to no data
|
Test gridcolor option
Show default grid color with solid grid lines.
%CHART{name='colorTest01' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #01' xgrid='on' ygrid='on'}% |
|
Change the grid color to blue.
%CHART{name='colorTest02' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #02' xgrid='on' ygrid='on' gridcolor='#0000FF'}% |
|
Change the grid color back to the default but make them dotted.
%CHART{name='colorTest03' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #03' xgrid='on' ygrid='dot' xgrid='dot'}% |
|
Change the grid style to be 5 black dots and 5 transparent dots.
%CHART{name='colorTest04' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #04' xgrid='on' ygrid='on' gridcolor='#000000, #000000, #000000, #000000, #000000, transparent, transparent, transparent, transparent, transparent' ygrid='dot' xgrid='dot'}% |
|
Change the grid style to be 4 red dots, 4 green dots, 4 blue dots and 4 transparent dots.
%CHART{name='colorTest05' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #05' xgrid='on' ygrid='on' gridcolor='#FF0000, #FF0000, #FF0000, #FF0000, #00FF00, #00FF00, #00FF00, #00FF00, #0000FF, #0000FF, #0000FF, #0000FF, transparent, transparent, transparent, transparent' ygrid='dot' xgrid='dot'}% |
|
Change the grid style to be 1 black dot which basically makes a solid line.
%CHART{name='colorTest06' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #06' xgrid='on' ygrid='on' gridcolor='#000000' ygrid='dot' xgrid='dot'}% |
|
Change the grid color to transparent.
%CHART{name='colorTest07' table='table1' data='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='grid color test #07' xgrid='on' ygrid='on' gridcolor='transparent'}% |
|
Test datalegend option
Show a simple chart with datalabel="box".
%CHART{name='datalabel01' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #01' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='box'}% |
|
Same chart, but datalabel="on, box, off, 2 box".
%CHART{name='datalabel02' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #02' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='on, box, off, 2 box'}% |
|
Same chart, but datalabel="auto box, 2box, box 3, 4 box".
%CHART{name='datalabel03' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #03' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='auto box, 2box, box 3, 4 box'}% |
|
Same chart as above, but set the background color in the datalabel boxes to #E0E0E0.
%CHART{name='datalabel04' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #04' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='auto box, 2box, box 3, 4 box' bgcolor='#FFFFFF, #FFFFFF, #E0E0E0'}% |
|
Same chart as above, but set the background color in the datalabel boxes to transparenet.
%CHART{name='datalabel05' table='table1' type='line' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='data legend test #05' yaxis='on' ymin='0' ymax='100' ylabel='Hello there' xlabel='Yep, an X label' datalabel='auto box, 2box, box 3, 4 box' bgcolor='#FFFFFF, #FFFFFF, transparent'}% |
|
Tests showing both single column data ranges as well as multi-column data ranges both top to bottom as well as bottom to top and left to right and right to left.
This chart is WebStatistics data in its original order. ChartPlugin error:
chart error: name=multiLineTest01f:
Error: Number of data points needs to
be > 1
|
This chart is the same as above but with the WebStatistics data in a more human readable format of old -> new. ChartPlugin error:
chart error: name=multiLineTest01b:
Error: Number of data points needs to
be > 1
|
This is a single line top/down chart.
%CHART{name='multiLineTest02f' table='table1' type='line' data='R2:C4..R99:C4' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest02f' legend='R1:C4..R1:C4'}% |
|
This is a single line bottom/up chart and should be flipped left-to-right from the chart above.
%CHART{name='multiLineTest02b' table='table1' type='line' data='R99:C4..R2:C4' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest02b' legend='R1:C4..R1:C4'}% |
|
This is a top/down, left/right chart with 4 lines in a single range.
%CHART{name='multiLineTest03f' table='table1' type='line' data='R2:C4..R99:C7' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest03f' legend='R1:C4..R1:C7'}% |
|
This is a bottom/up left/right chart and should be flipped left-to-right from the chart above. Because the data is read in reverse order, the line colors will be different.
%CHART{name='multiLineTest03b' table='table1' type='line' data='R99:C4..R2:C7' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest03b' legend='R1:C4..R1:C7'}% |
|
This is a top/down right/left chart with 4 lines in a single range.
%CHART{name='multiLineTest04f' table='table1' type='line' data='R2:C7..R99:C4' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest04f' legend='R1:C7..R1:C4'}% |
|
This is a bottom/up right/left chart and should be flipped left-to-right from the chart above. Because the data is read in reverse order, the line colors will be different.
%CHART{name='multiLineTest04b' table='table1' type='line' data='R99:C7..R2:C4' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest04b' legend='R1:C7..R1:C4'}% |
|
This should be identical to test 04b above except instead of specifying multi-column data range, this specifies 4 single column data ranges. The results should be identical to above.
%CHART{name='multiLineTest05f' table='table1' type='line' data='R2:C4..R99:C4,R2:C5..R99:C5,R2:C6..R99:C6,R2:C7..R99:C7' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest05f' legend='R1:C4..R1:C4,R1:C5..R1:C5,R1:C6..R1:C6,R1:C7..R1:C7'}% |
|
This should be identical to the chart above except reversed.
%CHART{name='multiLineTest05b' table='table1' type='line' data='R99:C4..R2:C4,R99:C5..R2:C5,R99:C6..R2:C6,R99:C7..R2:C7' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest05b' legend='R1:C4..R1:C4,R1:C5..R1:C5,R1:C6..R1:C6,R1:C7..R1:C7'}% |
|
This is identical to test 04b above except the 4 single column data ranges are specified in a random order. The results should be identical with the exception that the line colors will be different.
%CHART{name='multiLineTest06f' table='table1' type='line' data='R2:C5..R99:C5,R2:C4..R99:C4,R2:C6..R99:C6,R2:C7..R99:C7' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest06f' legend='R1:C5,R1:C4,R1:C6,R1:C7'}% |
|
Flipped version of the above chart.
%CHART{name='multiLineTest06b' table='table1' type='line' data='R99:C5..R2:C5,R99:C4..R2:C4,R99:C6..R2:C6,R99:C7..R2:C7' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest06b' legend='R1:C5,R1:C4,R1:C6,R1:C7'}% |
|
This is identical to test 06f above except a multi-column range followed by a single column range. The results should be identical with the exception that the line colors will be different.
%CHART{name='multiLineTest07f' table='table1' type='line' data='R2:C5..R99:C7,R2:C4..R99:C4' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiLineTest07f' legend='R1:C5..R1:C7,R1:C4'}% |
|
Flipped of the above chart.
%CHART{name='multiLineTest07b' table='table1' type='line' data='R99:C5..R2:C7,R99:C4..R2:C4' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest07b' legend='R1:C5..R1:C7,R1:C4'}% |
|
Same as test 07f, but using areas. Still top/down chart with 4 lines.
%CHART{name='multiAreaTest01f' table='table1' type='area' data='R2:C4..R99:C7' xaxis='R2:C2..R99:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data multiAreaTest01f' legend='R1:C4..R1:C7'}% |
|
Flipped version of the above chart. Still bottom/up chart. Because the data is read in reverse order, the area colors will be different.
%CHART{name='multiLineTest08b' table='table1' type='area' data='R99:C7..R2:C4' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest08b' legend='R1:C7..R1:C4'}% |
|
Same tests as above, but the data is flipped on the diagonal
This is a left/right chart.
%CHART{name='flippedMultiLineTest01f' table='table2' type='line' data='R4:C2..R4:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest01f' legend='R4:C1'}% |
|
This is a right/left bottom/up chart and should be flipped left-to-right from the above chart.
%CHART{name='flippedMultiLineTest01b' table='table2' type='line' data='R4:C99..R4:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiLineTest01b' legend='R4:C1'}% |
|
This is a left/right chart with 4 lines.
%CHART{name='flippedMultiLineTest03f' table='table2' type='line' data='R4:C2..R7:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest03f' legend='R4:C1..R7:C1'}% |
|
This is a right/left chart and should be flipped left-to-right from the above chart. Because the data is read in reverse order, the line colors will be different.
%CHART{name='flippedMultiLineTest03b' table='table2' type='line' data='R4:C99..R7:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiLineTest03b' legend='R4:C1..R7:C1'}% |
|
This should be identical to test 02f above except instead of specifying multi-column data range, this specifies 4 single column data ranges. The results should be identical to 02f above.
%CHART{name='flippedMultiLineTest04f' table='table2' type='line' data='R4:C2..R4:C99,R5:C2..R5:C99,R6:C2..R6:C99,R7:C2..R7:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest04f' legend='R4:C1,R5:C1,R6:C1,R7:C1'}% |
|
This should be identical to the above except instead of specifying a Multi-column data range, this specifies 4 single column data ranges in reverse order. Because the data is read in reverse order, the line colors will be different.
%CHART{name='multiLineTest04b' table='table1' type='line' data='R99:C7..R2:C4' xaxis='R99:C2..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data multiLineTest04b' legend='R1:C7..R1:C4'}% |
|
This is identical to test 04f above except the 4 single column data ranges are specified in a random order. The results should be identical to above with the exception that the line colors will be different.
%CHART{name='flippedMultiLineTest05f' table='table2' type='line' data='R5:C2..R5:C99,R4:C2..R4:C99,R6:C2..R6:C99,R7:C2..R7:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest05f' legend='R5:C1,R4:C1,R6:C1,R7:C1'}% |
|
Flipped of chart above.
%CHART{name='flippedMultiLineTest05b' table='table2' type='line' data='R5:C99..R5:C2,R4:C99..R4:C2,R6:C99..R6:C2,R7:C99..R7:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiLineTest05b' legend='R5:C1,R4:C1,R6:C1,R7:C1'}% |
|
This is identical to test 05f above except a multi-column range followed by a single column range. The results should be identical to above with the exception that the line colors will be different.
%CHART{name='flippedMultiLineTest06f' table='table2' type='line' data='R5:C2..R7:C99,R4:C2..R4:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiLineTest06f' legend='R5:C1..R7:C1,R4:C1'}% |
|
Flipped of chart to the left.
%CHART{name='flippedMultiLineTest06b' table='table2' type='line' data='R5:C99..R7:C2,R4:C99..R4:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiLineTest06b' legend='R5:C1..R7:C1,R4:C1'}% |
|
This is the same as test 06f above, but using areas. Still left/right chart with 4 lines.
%CHART{name='flippedMultiAreaTest01f' table='table2' type='area' data='R4:C2..R7:C99' xaxis='R2:C2..R2:C99' yaxis='on' xaxisangle='90' datalabel='on' title='Forward data flippedMultiAreaTest01f' legend='R4:C1..R7:C1'}% |
|
This is the same as above, but using areas. Still right/left chart and should be flipped left-to-right from the chart to the left. Because the data is read in reverse order, the area colors will be different.
%CHART{name='flippedMultiAreaTest01b' table='table2' type='area' data='R7:C99..R4:C2' xaxis='R2:C99..R2:C2' yaxis='on' xaxisangle='90' datalabel='on' title='Backward data flippedMultiAreaTest01b' legend='R7:C1..R4:C1'}% |
|
Tests showing data displayed on both the left Y-axis and right Y-axis
Simple chart with data only so all data is in reference to the left Y-axis.
%CHART{name="multiDataTest01" type='line' table='table6' data='R2:C4..R7:C7' xaxis='R2:C2..R7:C2' title='Single data MultiTest01: Only left axis' yaxis='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10'}% |
|
Same chart as above with 3 lines referenced to the left Y-axis and 1 line referenced to the right Y-axis.
%CHART{name="multiDataTest02" type='line' table='table6' data='R2:C4..R7:C6' data2='R2:C7..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test02: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' ylabel2='Right Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymin2='0' ymax='10' ymax2='10'}% |
|
Same chart as above with 1 line referenced to the left Y-axis and 3 lines referenced to the right Y-axis.
%CHART{name="multiDataTest03" type='line' table='table6' data='R2:C4..R7:C4' data2='R2:C5..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test03: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' ylabel2='Right Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='10'}% |
|
Same chart as above with 2 lines referenced to the left Y-axis and 2 lines referenced to the right Y-axis, but the right axis has different ymin2 and ymax2 from the left axis values.
%CHART{name="multiDataTest04" type='line' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test04: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' ylabel2='Right Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30'}% |
|
Same as above with no yaxis2.
%CHART{name="multiDataTest05" type='line' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test05: Left and right axis' yaxis='on' ylabel='Left Y-axis label' ylabel2='Right Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30'}% |
|
Same as above with yaxis2 turned back on and ylabel2 disabled.
%CHART{name="multiDataTest06" type='line' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test06: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30'}% |
|
Same as above with ytics="1" and ytics2="3".
%CHART{name="multiDataTest07" type='line' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test07: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30' ytics='1' ytics2='3'}% |
|
Same as above, but type="area". area should only apply to data data so data2 data should still default to line.
%CHART{name="multiDataTest08" type='area' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test08: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30' ytics='1' ytics2='3'}% |
|
Same as above, but changing type="combo" and adding subtype="area, area". So this should look identical to the above since data2 is still defaulting to line.
%CHART{name="multiDataTest09" type='combo' subtype='area, area' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test09: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='0' ymax2='30' ytics='1' ytics2='3'}% |
|
Same as above, but setting subtype2="area, area" and changing ymin2='-5' and =ymax2='10' so data2 data is shown above data data so you can see the area.
%CHART{name="multiDataTest10" type='combo' subtype='area, area' subtype2='area, area' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test10: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'}% |
|
Same as above except change data and data2 from area to bar.
%CHART{name="multiDataTest11" type='combo' subtype='bar, bar' subtype2='bar, bar' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test11: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'}% |
|
Same as above except change data and data2 from bar to pline.
%CHART{name="multiDataTest12" type='combo' subtype='pline, pline' subtype2='pline, pline' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test12: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'}% |
|
Same as above except change data to "line, pline" and change =data2 "pline, bar".
=%CHART{name="multiDataTest13" type='combo' subtype='line, point' subtype2='pline, bar' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test13: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'}% |
|
Same as above except change data to "line, bar".
=%CHART{name="multiDataTest14" type='combo' subtype='line, bar' subtype2='pline, bar' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C2..R7:C2' title='Multidata Test14: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'}% |
|
Same as above except change type="scatter".
%CHART{name="multiDataTest15" type='scatter' subtype='line, bar' subtype2='pline, bar' table='table6' data='R2:C4..R7:C5' data2='R2:C6..R7:C7' xaxis='R2:C1..R7:C1' title='Multidata Test15: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='0' ymax='10' ymin2='-5' ymax2='10' ytics='1' ytics2='3'}% |
|
Same as above except change type="semilog", ymin="1", =ymin2="1", and removing definition for ytics, ytics, ymax, and ymax2.
%CHART{name="multiDataTest16" scale='semilog' type='combo' subtype='line, bar' subtype2='pline, bar' table='table6' data='R2:C4..R9:C5' data2='R2:C6..R9:C7' xaxis='R2:C1..R9:C1' title='Multidata Test16: Left and right axis' yaxis='on' yaxis2='on' ylabel='Left Y-axis label' legend='R1:C4..R1:C7' ymin='1' ymin2='1'}% |
|
Constant data tests (both in data and legend
Sample 4 line chart.
%CHART{name="constDataTest01" type='line' table='table1' data='R2:C4..R99:C7' xaxis='R2:C2..R7:C2' title='Constant data test #01' yaxis='on' legend='R1:C4..R1:C7' ymin='0'}% |
|
Same as above, but adding a constant value = "50" to data as well as adding a datalegend for this new data set = "--50--".
%CHART{name="constDataTest02" type='line' table='table1' data='R2:C4..R99:C7,50' xaxis='R2:C2..R7:C2' title='Constant data test #02' yaxis='on' legend='R1:C4..R1:C7,--50--' ymin='0'}% |
|
Same as above, but using constant values for legend instead of data from the table.
%CHART{name="constDataTest03" type='line' table='table1' data='R2:C4..R99:C7,50' xaxis='R2:C2..R7:C2' title='Constant data test #03' yaxis='on' legend='line 1, Line2,line3 3 3 3,4,--50--' ymin='0'}% |
|
Error handling tests
| Description |
Expected Output |
Output |
No parameters passed to CHART
%CHART{""}% |
ChartPlugin error: parameter name must be specified |
ChartPlugin error:
parameter name must be specified
|
name defined, but no data specified.
%CHART{name='errorTest02'}% |
ChartPlugin error: parameter data must be specified |
ChartPlugin error:
parameter data must be specified
|
Invalid type of badtype.
%CHART{name='errorTest03' type='badtype' data='R2:C7..R7:C7'}% |
ChartPlugin error: ChartPlugin error: Invalid value of badtype for parameter type |
ChartPlugin error:
Invalid value of badtype for
parameter type
|
Specified topic page does not exist.
%CHART{name='errorTest04' topic='TopicDoesNotExist' data='R2:C7..R7:C7'}% |
ChartPlugin error: Error retrieving TWiki topic TWiki.TopicDoesNotExist |
ChartPlugin error:
Error retrieving TWiki topic
TWiki.TopicDoesNotExist
|
Specified web page does not exist.
%CHART{name='errorTest05' web='WebDoesNotExist' data='R2:C7..R7:C7'}% |
ChartPlugin error: Error retrieving TWiki topic webDoesNotExist.ChartPluginTests |
ChartPlugin error:
Error retrieving TWiki topic
WebDoesNotExist.ChartPluginTests
|
Invalid table number.
%CHART{name='errorTest06' table='999' data='R2:C7..R7:C7'}% |
ChartPlugin error: parameter table is not valid table; the specified table '999' does not exist |
ChartPlugin error:
parameter table is not valid table;
the specified table '999' does not
exist.
|
invalid xaxis value.
%CHART{name='errorTest07' data='R2:C4..R7:C7' xaxis='R2:C4..R7:C7'}% |
ChartPlugin error: parameter xaxis specifies multiple (6x4) rows and columns |
ChartPlugin error:
no X axis data found in specified area
of table [R2:C4..R7:C7]
|
ymin = =ymax such that there is no chart height.
%CHART{name='errorTest09' data='R2:C4..R7:C7' ymin='10' ymax='10'}% |
ChartPlugin error: chart error: name=errorTest09: No Chart height with ymin(10) == ymax(10) |
ChartPlugin error:
data (R2:C4..R7:C7) points to no data
|
ymin > ymax.
%CHART{name='errorTest10' data='R2:C4..R7:C7' ymin='10' ymax='-10'}% |
ChartPlugin error: chart error: name=errorTest10: Y max (-10) < Y Min (10) |
ChartPlugin error:
data (R2:C4..R7:C7) points to no data
|
Only 1 point of data.
%CHART{name='errorTest11' data='R2:C4..R2:C4'}% |
ChartPlugin error: chart error: name=errorTest11: Error: Number of data points needs to be > 1 |
ChartPlugin error:
data (R2:C4..R2:C4) points to no data
|
Invalid legend.
%CHART{name='errorTest12' data='R2:C4..R7:C7' legend='R1:C4'}% |
ChartPlugin error: parameter legend contains an invalid value 'R1:C4' since it specifies 1 legends and there are 4 data sets. |
ChartPlugin error:
data (R2:C4..R7:C7) points to no data
|
scale=semilog and data <= 0.
%CHART{name='errorTest13' data='R2:C3..R7:C7' scale='semilog'}% |
ChartPlugin error: data (0) <= 0 not valid when scale=semilog |
ChartPlugin error:
data (R2:C3..R7:C7) points to no data
|
Same legend error as above, but show the error inside of an image by setting showerror='image'.
%CHART{name='errorTest14' data='R2:C4..R7:C7' legend='R1:C4' showerror='image'}% |
ChartPlugin error: parameter legend contains an invalid value 'R1:C4' since it specifies 1 legends and there are 4 data sets. |
 |
Same legend error as above, but now no error should appear since setting showerror='none'.
%CHART{name='errorTest15' data='R2:C4..R7:C7' legend='R1:C4' showerror='none'}% |
<nothing should be seen> |
|
Same legend error as above, but show the error in text form since setting showerror='text'.
%CHART{name='errorTest16' data='R2:C4..R7:C7' legend='R1:C4' showerror='text'}% |
ChartPlugin error: parameter legend contains an invalid value 'R1:C4' since it specifies 1 legends and there are 4 data sets. |
ChartPlugin error:
data (R2:C4..R7:C7) points to no data
|
Same legend error as above, but show the error inside of an image by setting showerror='image'. Also, the image size will be different since width and height have been specified.
%CHART{name='errorTest17' data='R2:C4..R7:C7' legend='R1:C4' width='200' height='200' showerror='image'}% |
ChartPlugin error: parameter legend contains an invalid value 'R1:C4' since it specifies 1 legends and there are 4 data sets. |
 |
Mixing a regular line with sparkline. |
ChartPlugin error: unkown subtypes: sparkline. |
ChartPlugin error:
unknown subtypes: sparkline
|
Mixing a regular line with sparkline. |
ChartPlugin error: subtype can not be used when type = 'sparkbar' |
ChartPlugin error:
subtype can not be used when type =
'sparkbar'
|
Show custom error message
%CHART{name='errorTest20' data='R2:C4..R2:C4' data2='R2:C4..R2:C4' errmsg_nodata="No data available to chart"}% |
Should see a custom user error msg about "No data available to chart". |
ChartPlugin error:
data (R2:C4..R2:C4) points to no data
|
Show custom error message
%CHART{name='errorTest21' data='R2:C4..R7:C4' data2='R2:C4..R2:C4' errmsg_nodata2="No data2 data available to chart"}% |
Should see a custom user error msg about "No data2 data available to chart". |
ChartPlugin error:
data (R2:C4..R7:C4) points to no data
|
-- Contributors: TWiki:Main/TaitCyrus , TWiki:Main/PeterThoeny , TWiki:Main/PeterThoeny - 2010-04-07
-- Updated: TWiki:Main/TaitCyrus - 2010-04-07
-- Updated: TWiki:Main/TaitCyrus - 2011-04-25 - 2011-04-25 |






![]() , TWiki:Main/PeterThoeny
, TWiki:Main/PeterThoeny![]() - 2010-04-07
-- Updated: TWiki:Main/TaitCyrus
- 2010-04-07
-- Updated: TWiki:Main/TaitCyrus![]() - 2011-04-25
- 2011-04-25